javascript - 百度echarts圖表如何修改
問題描述
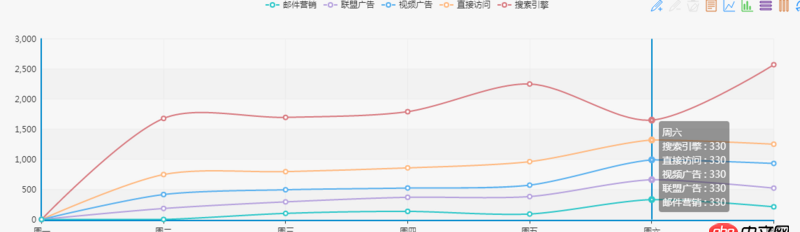
用echarts圖表中的折線圖來做統(tǒng)計(jì)分析。發(fā)現(xiàn)相同的數(shù)據(jù),線條不相交,這是什么問題。請(qǐng)教大神?
如圖星期六的數(shù)據(jù)都是330。可是五條線就是不相交
<script src='http://m.lshqa.cn/Public/Admin/echarts/dist/echarts.js'></script><script type='text/javascript'>require.config({
paths: { echarts: ’/Public/Admin/echarts/dist’}
});
require(
[ ’echarts’, ’echarts/chart/line’],function (ec) { var myChart = ec.init(document.getElementById(’tubiao’)); var option = {tooltip : { trigger: ’axis’},legend: { data:[’郵件營銷’,’聯(lián)盟廣告’,’視頻廣告’,’直接訪問’,’搜索引擎’]},toolbox: { show : true, feature : {mark : {show: true},dataView : {show: true, readOnly: false},magicType : {show: true, type: [’line’, ’bar’, ’stack’, ’tiled’]},restore : {show: true},saveAsImage : {show: true} }},calculable : true,xAxis : [ {type : ’category’,boundaryGap : false,data : [’周一’,’周二’,’周三’,’周四’,’周五’,’周六’,’周日’] }],yAxis : [ {type : ’value’ }],series : [ {name:’郵件營銷’,type:’line’,stack: ’總量’,data:[0, 132, 101, 134, 90, 330, 210] }, {name:’聯(lián)盟廣告’,type:’line’,stack: ’總量’,data:[0, 182, 191, 234, 290, 330, 310] }, {name:’視頻廣告’,type:’line’,stack: ’總量’,data:[0, 232, 201, 154, 190, 330, 410] }, {name:’直接訪問’,type:’line’,stack: ’總量’,data:[0, 332, 301, 334, 390, 330, 320] }, {name:’搜索引擎’,type:’line’,stack: ’總量’,data:[0, 932, 901, 934, 1290, 330, 1320] }]
};
myChart.setOption(option); }
);
</script>
問題解答
回答1:把series 里的所有 stack: ’總量’,這條配置 刪除掉
回答2:那肯定是你那里弄錯(cuò)了唄,你代碼不貼出來,誰知道呢
回答3:我覺得是:Y軸賦值的時(shí)候 是正確的;你自定義label的時(shí)候弄錯(cuò)了,都寫成同一個(gè)了。
相關(guān)文章:
1. 人工智能 - python 機(jī)器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)2. python - oslo_config3. 請(qǐng)教一個(gè)mysql去重取最新記錄4. python - 請(qǐng)問這兩個(gè)地方是為什么呢?5. Python處理Dict生成json6. 急急急!!!求大神解答網(wǎng)站評(píng)論問題,有大神幫幫小弟嗎7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. python2.7 - python 正則前瞻 后瞻 無法匹配到正確的內(nèi)容9. 大家都用什么工具管理mysql數(shù)據(jù)庫?10. mysql - Sql union 操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備