文章詳情頁
javascript - 如何使用整個寬屏來顯示網頁?我在使用bootstrap
瀏覽:118日期:2022-11-09 16:44:36
問題描述
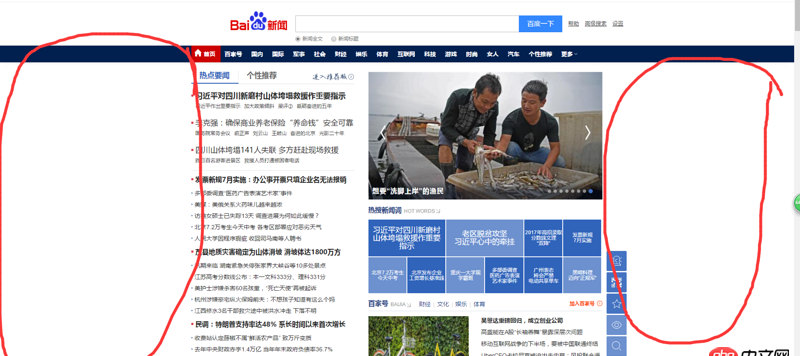
下面是一個例子,紅色部分對應現在我的網站現在的空白,我想把這部分空間也利用上,也就是把正常的結構變寬,不知道怎么做。

問題解答
回答1:將最外面的布局元素 .container 修改為 .container-fluid,就可以將固定寬度的柵格布局轉換為 100% 寬度的布局。
不止用于根元素,內部想要百分百寬的也可以。參見:http://v3.bootcss.com/css/#gr...
請注意內部 row 之類的結構也需注意。
<p class='container-fluid'> <p class='row'> <p class='col-xs-12 col-md-8'>.col-xs-12 .col-md-8</p> <p class='col-xs-6 col-md-4'>.col-xs-6 .col-md-4</p> </p></p>回答2:
將 換成 class='container-fluid'
標簽:
JavaScript
相關文章:
1. Python從URL中提取域名2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學python的問題 關于%d和%s的區別
排行榜

 網公網安備
網公網安備