javascript - js 跨域問題
問題描述
這個應該是跨域的問題,不過在谷歌,火狐,ie10+上都沒有問題,在ie9-去出現問題,按說如果是跨域問題,都應該會有提示啊,不知道是是什么影響的?
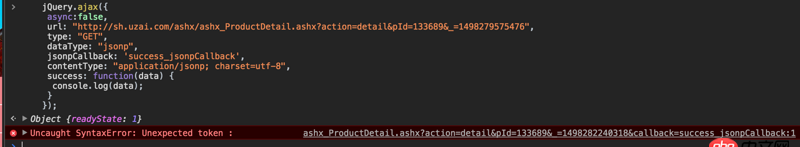
$.ajax({url: ’//sh.uzai.com/ashx/ashx_ProductDetail.ashx?action=detail&pId=133689&_=1498273384086’,type: ’GET’,cache: false,dataType: 'Json',async:false,success: function (data) { if (data != undefined) {jsonCData = data.calendarValue;jsonPData = data.priceValue;jsonShowDiscount = data.showDiscount; }},error: function (msg) { debugger;} });
ie9-一直進入的是debugger,各位看看是什么原因
問題解答
回答1:ie8不支持cors
回答2:也可以用jsonp,和后臺配置
回答3:IE8 和 IE9 雖然支持跨域,但并不是 CORS 的標準實現,而是依賴 XDomainRequest 對象的一個非標準實現(CanIUse),如果你使用的請求庫沒有對 IE8 和 IE9 進行特殊的兼容處理,而是使用 XMLHttpRequest 對象,那么是無法完成跨域請求的。如果要兼容 IE9,可以使用對應的 Polyfill 庫。
另外值得注意的是,使用 XDomainRequest 對象進行跨域請求是有諸多限制條件的,例如只能發起 GET 和 POST 請求,不能修改請求頭等,具體的限制可以參考這里。
回答4:

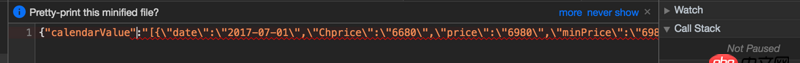
另外,如果用jsonp處理的話,我看請求的時候報錯,后臺需要配置json嗎?
相關文章:

 網公網安備
網公網安備