文章詳情頁
javascript - sublime text中如何讓sass等css預處理代碼也能在vue單文件組件中高亮顯示?
瀏覽:118日期:2022-12-24 10:01:40
問題描述
sublime text中如何讓sass等css預處理代碼也能在vue單文件組件中高亮顯示?
我在<style scoped>里面加了lang='scss'之后就無法高亮了,而且注釋等快捷鍵也變成html注釋了,有啥辦法能解決這個問題嗎?如果不行的話是不是要自己寫個sublime text插件啊?哪里有這方面的教程嗎?
問題解答
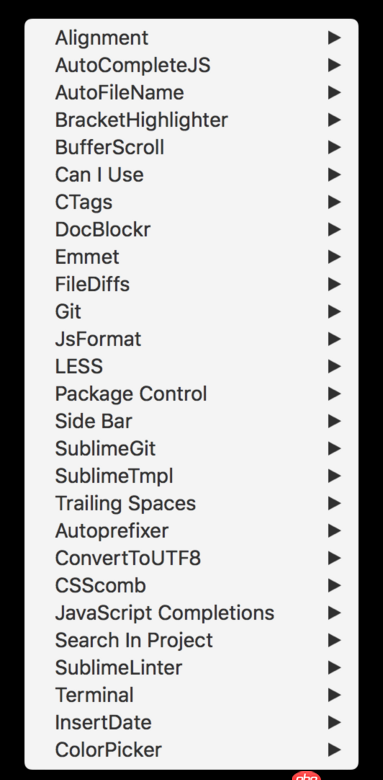
回答1:我的可以高亮,就裝了下面這些。

用vs code編輯器,最適合寫vue的,寫其他裝上相應插件一樣好用。
標簽:
JavaScript
相關文章:
1. javascript - 怎樣定位一個動作調用了哪個js,不打斷點調試?2. javascript - 如何清除向可編輯的(contenteditable)元素里粘貼的文本的標簽和樣式?3. javascript - js正則替換日期格式問題4. javascript - 關于微信掃一掃的技術問題5. javascript - ios上fixed定位問題,定位在底部的按鈕不顯示了,但是又可以點擊到,換了一個類名就可以顯示了,但是設置的字體大小卻失效了6. javascript - webpack 打包 reactjs項目 css 分離7. javascript - vuex中子組件無法調用公共狀態8. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?9. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?10. javascript - Vue.js的ElementUI庫中,如何主動觸發checkbox組件的change事件?
排行榜

 網公網安備
網公網安備