文章詳情頁
html5 - 如何利用Canvas技術制作出上下跳動的音樂譜
瀏覽:166日期:2023-01-02 11:52:31
問題描述
想問一下,如何利用canvas技術制作出上下跳動的音樂譜
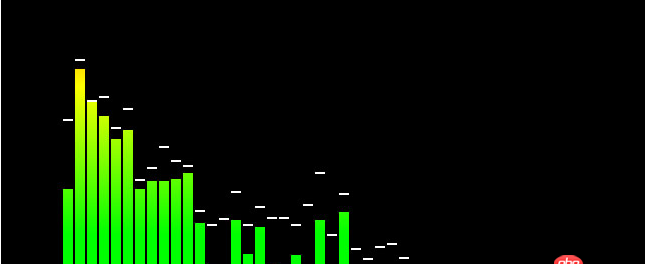
就是類似于這個圖片一樣的,簡單的可以上下跳動的效果!
問題解答
回答1:剛學前端的時候做過一個可視化音頻播放器,要用到 Web Audio API,配合 H5 Audio element 兼容性會好一些,至于 Canvas,網上有很多資料,就不贅述了:
Web Audio API
Web Audio API 在 ie 的兼容性不太好。另外,慕課有個課程,可以作為入門:
HTML5 音樂可視化-慕課網
以下是我自己做的小 Demo,僅做參考,用現代框架寫應該會好很多:
A demo(使用 Chrome 瀏覽)
[source code]https://github.com/huangbuyi/...
標簽:
Html5
上一條:javascript - 如果根據參數給table中的tr綁定不同事件下一條:javascript - 記得js有個方法是打開一個窗口替換當前頁, 并切不能點擊返回按鈕, 類似支付頁面(安全), 今天找了半天沒找到, 求告知?
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?3. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎4. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應5. javascript - Html5做移到端定位,獲取授權拒絕了怎么辦?6. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?7. android - QQ物聯,視頻通話8. javascript - 關于audio標簽暫停的問題9. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)10. javascript - Web微信聊天輸入框解決方案
排行榜

 網公網安備
網公網安備