文章詳情頁
html5 - H5圖片模糊處理
瀏覽:128日期:2023-01-24 14:32:06
問題描述
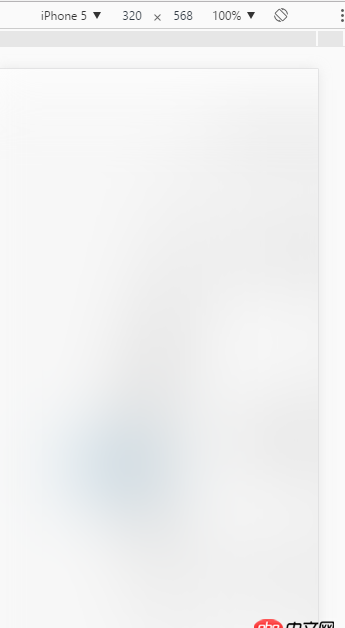
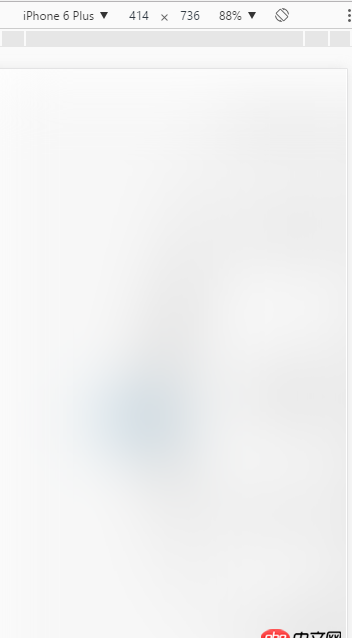
-webkit-filter: blur(40px); -moz-filter: blur(40px);-o-filter: blur(40px);-ms-filter: blur(40px);filter: blur(40px)
結果在蘋果5s上基本沒有了,但是在6p上卻模糊的不是很嚴重?為啥啊
問題解答
回答1:可能跟你圖片的尺寸有關系 畢竟在移動端很少用到px單位
我試了一下


效果差不多 還是用的px
標簽:
Html5
上一條:html5 - 我怎么覺得flex中justify-content和align-items兩個屬性反了呢下一條:html5 - 在移動端設置font-size小于12px。line-height的問題
相關文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?2. docker gitlab 如何git clone?3. css3 - border-bottom 的長度可否超過盒子的寬度呢?實現如下圖效果。(我的書下面的線)4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?5. java - spring boot @Autowired6. JavaScript事件7. mysql scripts提示 /usr/bin/perl: bad interpreter8. android - 用textview顯示html時如何寫imagegetter獲取網絡圖片9. mysql優化 - mysql EXPLAIN之后怎么看結果進行優化 ?10. css3 - css怎么實現圖片環繞的效果
排行榜

 網公網安備
網公網安備