文章詳情頁
javascript - 為什么圖片預加載后里面的Img.onload = funcion(){}里面的東西最后才行??
瀏覽:79日期:2023-02-14 14:06:23
問題描述
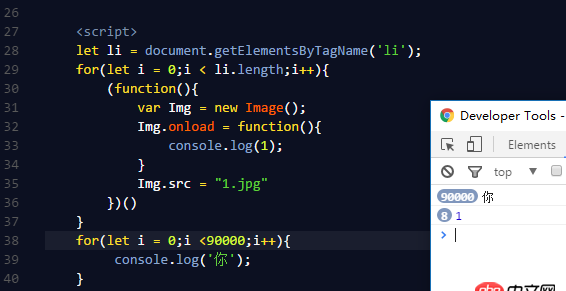
RT 附上瀏覽器中執行的圖
問題解答
回答1:onload 當圖像裝載完畢時調用的事件句柄。onload=function 意思便是讓圖像加載完畢后,調用這個onload時間也就是你自己寫的方法。這個種方式叫做事件回調,或者委托。balabala...的都行
回答2:onload其實是一個異步的過程
標簽:
JavaScript
相關文章:
1. javascript - Vue.js的ElementUI庫中,如何主動觸發checkbox組件的change事件?2. javascript - webpack 打包 reactjs項目 css 分離3. javascript - 關于js高級程序中的問題4. javascript - 關于微信掃一掃的技術問題5. javascript - 如何清除向可編輯的(contenteditable)元素里粘貼的文本的標簽和樣式?6. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?7. javascript - vuex中子組件無法調用公共狀態8. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?9. javascript - js正則替換日期格式問題10. javascript - ios上fixed定位問題,定位在底部的按鈕不顯示了,但是又可以點擊到,換了一個類名就可以顯示了,但是設置的字體大小卻失效了
排行榜

 網公網安備
網公網安備