javascript - 解釋下這種函數(shù)定義
問題描述
一般定義函數(shù)
const foo = function(){console.log(’666’)}; foo(); //666
或者
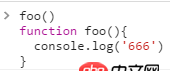
function foo(){console.log(’666’)}; foo(); //666
那么下面這個(gè)這么解釋?
const foo = function foo(){console.log(’666’)}; foo();
問題解答
回答1:其實(shí)題主覺得第三種寫法奇怪,且看起來雞肋,是因?yàn)闆]有搞懂這種寫法的正確用法,第二個(gè)例子比較直觀
簡(jiǎn)單來說,第一個(gè)和第三個(gè)都是函數(shù)表達(dá)式,第二個(gè)是函數(shù)聲明。第三個(gè)是比較特殊一些的函數(shù)表達(dá)式,擁有特殊能力。
要來解釋這個(gè)問題,我們需要搞懂’What, How, Why’.
所以第一個(gè)和第二個(gè)區(qū)別主要在于他們聲明的時(shí)機(jī)不一致,函數(shù)表達(dá)式是在代碼執(zhí)行到那條語(yǔ)句的時(shí)候才會(huì)給變量賦值,而函數(shù)聲明會(huì)在進(jìn)入當(dāng)前函數(shù)執(zhí)行上下文的時(shí)候就提前賦值。
直觀的例子
console.log(foo); // undefinedvar foo = function(){}; console.log(foo); // function(){}console.log(bar); // function(){}function bar() {}console.log(bar); // function(){}
對(duì)于第三種,直觀的例子是這樣
console.log(foo); // undefinedvar foo = function bar(){ console.log(bar); // function(){...} console.log(foo); // undefined}; console.log(foo); // function(){}console.log(bar); // undefined
所以看出區(qū)別了吧,就是這種寫法的函數(shù)標(biāo)示符和函數(shù)聲明的不一樣,它可以在函數(shù)內(nèi)部訪問到,但是函數(shù)外部是訪問不到的。所以我們看到很多地方會(huì)這么寫,有一個(gè)好處就是在使用遞歸的時(shí)候調(diào)用自身的時(shí)候,函數(shù)是有名字的,比較直觀
為什么會(huì)這樣?
瀏覽器解析的時(shí)候其實(shí)是把表達(dá)式后面的標(biāo)示符付給了當(dāng)前的函數(shù)對(duì)象,所以上面的例子中
foo.name; // bar
而在函數(shù)內(nèi)的執(zhí)行上下文中,當(dāng)前函數(shù)對(duì)象是在作用域中的,所以可以在內(nèi)部調(diào)用
以上
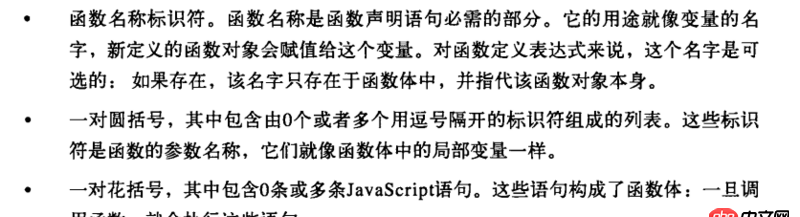
回答2:補(bǔ)充一下第三種定義的解釋: 它本身是一個(gè)函數(shù)表達(dá)式,并不是函數(shù)定義語(yǔ)句. 函數(shù)表達(dá)式是可以有函數(shù)名的,但是這個(gè)函數(shù)名只能在該函數(shù)表達(dá)式內(nèi)部使用.參考 Javascript權(quán)威指南 8.1 函數(shù)定義這一小節(jié):

MDN JavaScript 函數(shù)中定義函數(shù)有多種方法:
函數(shù)聲明 (函數(shù)語(yǔ)句)
函數(shù)表達(dá)式 (function expression)
函數(shù)生成器聲明 (function* 語(yǔ)句)
函數(shù)生成器表達(dá)式 (function* 表達(dá)式)
箭頭函數(shù)表達(dá)式 (=>)
Function構(gòu)造函數(shù)
生成器函數(shù)的構(gòu)造函數(shù)
對(duì)于樓主的問題這里只談函數(shù)聲明和函數(shù)表達(dá)式。
1) 函數(shù)聲明
function name([param[, param[, ... param]]]) { statements }
2) 函數(shù)表達(dá)式
let function_expression = function [name]([param1[, param2[, ..., paramN]]]) { statements};
name是可選的,當(dāng)省略函數(shù)名name的時(shí)候,函數(shù)就成為了匿名函數(shù)。
看到這里自然不必再繼續(xù)談為啥有第三種寫法了,不然確實(shí)鉆牛角尖了,但是這里不得不說一下函數(shù)聲明和函數(shù)表達(dá)式的區(qū)別,主要體現(xiàn)在變量提升的問題上:



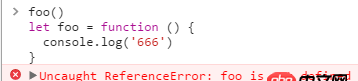
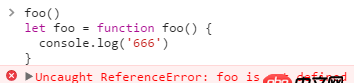
JavaScript 僅提升聲明,而不是初始化。函數(shù)聲明下存在變量提升,而函數(shù)表達(dá)式下不會(huì),所以函數(shù)表達(dá)式先調(diào)用函數(shù),再聲明函數(shù)會(huì)報(bào)錯(cuò)。
回答4:第一個(gè)foo => 沒名字的function第三個(gè)foo => 有名字的function
但是兩個(gè)function的執(zhí)行內(nèi)容是一樣的的,都把這個(gè)函數(shù)賦值給foo變量初始化對(duì)象
至于第二個(gè),就是正常的聲明一個(gè)函數(shù),然后調(diào)用函數(shù)
回答5:第三種就是賦值操作呀!把函數(shù)賦值給foo!如果在之前使用foo就是為定義和平時(shí)提前使用一個(gè)未定義的變量一樣啊!如果你在你所寫的那段代碼后console.log(foo)是打印整個(gè)函數(shù),加個(gè)()自然就是調(diào)用此函數(shù)了!記住單等號(hào)在js中永遠(yuǎn)是賦值操作等號(hào)右邊就是賦值的內(nèi)容就好了!不要想的太麻煩了!就算等號(hào)后面再寫100個(gè)函數(shù)最多也只是進(jìn)行了一個(gè)賦值而已!
相關(guān)文章:
1. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?2. docker gitlab 如何git clone?3. css3 - border-bottom 的長(zhǎng)度可否超過盒子的寬度呢?實(shí)現(xiàn)如下圖效果。(我的書下面的線)4. 我在centos容器里安裝docker,也就是在容器里安裝容器,報(bào)錯(cuò)了?5. java - spring boot @Autowired6. JavaScript事件7. mysql scripts提示 /usr/bin/perl: bad interpreter8. android - 用textview顯示html時(shí)如何寫imagegetter獲取網(wǎng)絡(luò)圖片9. mysql優(yōu)化 - mysql EXPLAIN之后怎么看結(jié)果進(jìn)行優(yōu)化 ?10. css3 - css怎么實(shí)現(xiàn)圖片環(huán)繞的效果

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備