文章詳情頁
javascript - layer彈窗 content 里的內容在頁面隱藏的問題
瀏覽:132日期:2023-04-13 09:19:49
問題描述
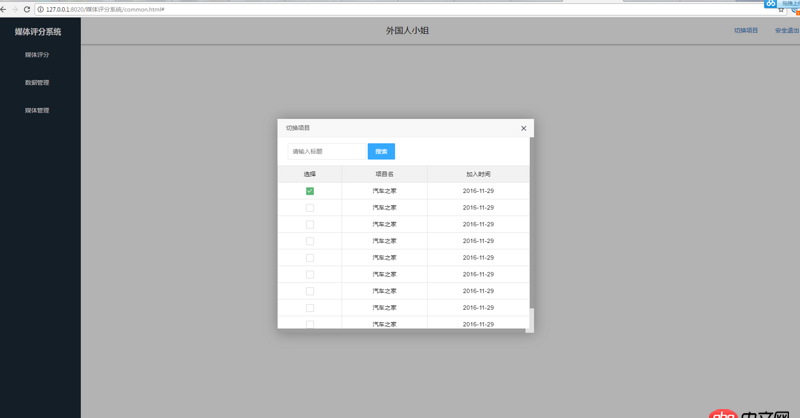
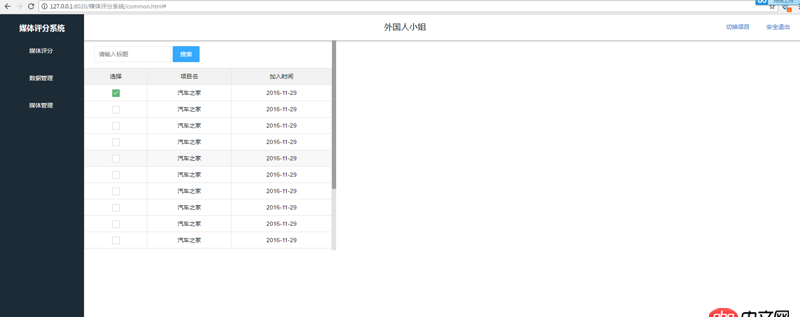
如題,我用layer彈窗,content里面的內容是用id注入進去的,這部分內容在頁面中是display:none,隱藏掉的,當我點擊這個彈窗,里面的內容是能夠顯示出來的,但是關閉彈窗之后,這部分內容就顯示在頁面了。


求解....
問題解答
回答1:在layer的end方法中,重新執(zhí)行以下display:none了唄
回答2:關閉之后 你把你注入的那部分內容給重置清空
標簽:
JavaScript
相關文章:
1. javascript - Vue.js的ElementUI庫中,如何主動觸發(fā)checkbox組件的change事件?2. javascript - webpack 打包 reactjs項目 css 分離3. javascript - 關于js高級程序中的問題4. javascript - 關于微信掃一掃的技術問題5. javascript - 如何清除向可編輯的(contenteditable)元素里粘貼的文本的標簽和樣式?6. javascript - 請教移動端從詳情頁返回到列表頁原來位置的問題?7. javascript - vuex中子組件無法調用公共狀態(tài)8. javascript - (_a = [""], _a.raw = [""],....); js一個小括號的是什么意思?9. javascript - js正則替換日期格式問題10. javascript - ios上fixed定位問題,定位在底部的按鈕不顯示了,但是又可以點擊到,換了一個類名就可以顯示了,但是設置的字體大小卻失效了
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備