css - flex(box?)書架布局的問題
問題描述
目前有如下結(jié)構(gòu)
<p class='book-list'> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p> <p class='cover'></p></p>
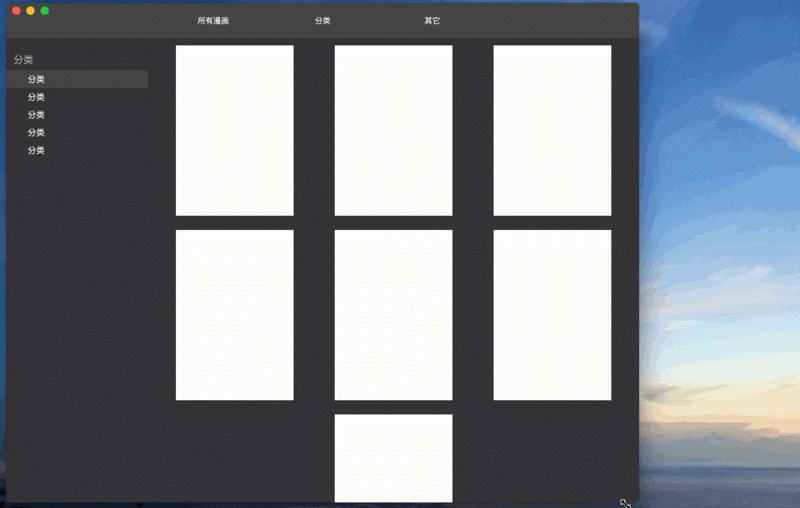
我通過flex布局,只能做出如下效果,

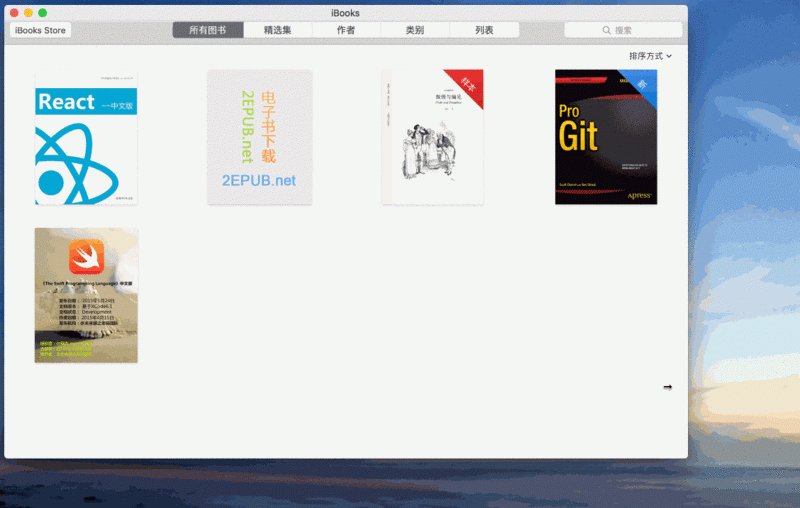
有沒有在不改變dom結(jié)構(gòu)的情況下,讓最后一行如果不與其它行數(shù)目一樣,只能靠左顯示,如同iBook一樣。
如果不行,也請(qǐng)?zhí)峁┢渌玫姆桨?b>不用考慮兼容問題!

問題解答
回答1:flex-flow: row wrapjustify-content: flex-start可以試試看,我項(xiàng)目里有用類似的,但是現(xiàn)在不在電腦前面。只記得這么多。看你的圖片應(yīng)該是對(duì)齊的問題
晚上回來試了一下,看看這樣做行不:http://codepen.io/charleyw/pen/vLXQRM
還是那個(gè)思路給最后一行補(bǔ)齊同等數(shù)量的元素,讓flex的自動(dòng)伸縮能生效。不過沒有用JS,而是在一開始創(chuàng)建DOM的時(shí)候就額外添加了足夠多的元素,足夠多是多到什么程度是根據(jù)你一行最多能顯示多少個(gè)來決定的,例如在最大的屏幕上你能顯示20個(gè),那么你就添加19個(gè)空元素,這樣不管寬度怎么變,都能保證最后一行(不算空元素)永遠(yuǎn)都跟上一行有同樣的元素個(gè)數(shù),就能保證flex樣式是一樣的。
回答2:上demo啊
相關(guān)文章:
1. css - 如何把一個(gè)視圖放在左浮動(dòng)定位的視圖的上面?2. javascript - axios請(qǐng)求回來的數(shù)據(jù)組件無法進(jìn)行綁定渲染3. php多任務(wù)倒計(jì)時(shí)求助4. python的正則怎么同時(shí)匹配兩個(gè)不同結(jié)果?5. javascript - vue中怎么使用原生js插件6. javascript - 請(qǐng)問下面代碼中的...是擴(kuò)展運(yùn)算符還是操作運(yùn)算符?這樣寫是什么意思?7. javascript - 小demo:請(qǐng)教怎么做出類似于水滴不斷擴(kuò)張的效果?8. css - 子元素跑到父元素外面9. MySQL的聯(lián)合查詢[union]有什么實(shí)際的用處10. javascript - jquery怎么讓a標(biāo)簽跳轉(zhuǎn)后保持tab的樣式

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備