文章詳情頁
前端 - 使用css3的border-image出現的蛋疼問題?
瀏覽:63日期:2023-07-20 13:27:38
問題描述
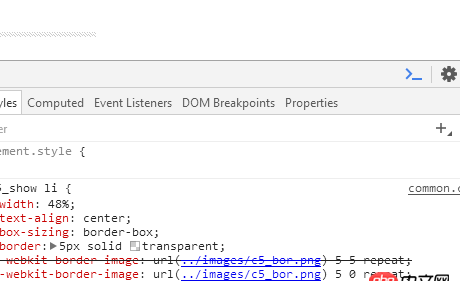
切了一個5*5px的邊框圖片(使他平鋪),然后寫了如下代碼,設置 5 0 或0 5 時可以顯示上下 或左右的邊框圖,但設成5 5 的話邊框就消失。我沒網上教程那樣復雜的切割,只是想讓他平鋪到邊框給個圓角,不知出了什么問題
問題解答
回答1:看效果圖呢?
標簽:
CSS
相關文章:
1. javascript - jquery怎么讓a標簽跳轉后保持tab的樣式2. javascript - vue中怎么使用原生js插件3. php多任務倒計時求助4. javascript - 小demo:請教怎么做出類似于水滴不斷擴張的效果?5. javascript - 請問下面代碼中的...是擴展運算符還是操作運算符?這樣寫是什么意思?6. css - autoprefixer沒有添加web-kit前綴7. css - 如何把一個視圖放在左浮動定位的視圖的上面?8. javascript - JS變量被清空9. python的正則怎么同時匹配兩個不同結果?10. javascript - axios請求回來的數據組件無法進行綁定渲染
排行榜

 網公網安備
網公網安備