文章詳情頁
css - calc()設置寬度等于自身的高度?
瀏覽:157日期:2023-07-22 16:10:56
問題描述
代碼如下:
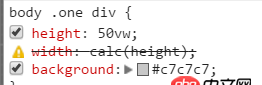
p{ height: 50vw; width: -moz-calc(height); width: -webkit-calc(height); width: calc(height); background:#c7c7c7;}
控制臺輸出結果

calc() 沒有這種用法嗎 如果沒有 該如何讓自身寬度等于自身高度呢?
問題解答
回答1:calc里面不能直接用height,要是高度和寬度相等有以下三種方法:
p{ width:20vw; /* viewport 的20% */ height:20vw; background-color:green; margin-bottom:20px;}
2.
p{ width:20%; padding-top:20%; /* padding相對于父容器的寬度作為對比 */ background-color:yellow; margin-bottom:20px;}
3.
p{ width: 20%; background-color:orange;}p:before{ content:’’; padding:50% 0;/* 此時padding相對于width:20%; */ display:inline-block;}
參考:演示
標簽:
CSS
相關文章:
排行榜

 網公網安備
網公網安備