React中完整實例講解Recoil狀態管理庫的使用
目錄
- Recoil狀態管理庫
- Atom(options)
- Selector(options)
Recoil狀態管理庫
先讓我吐槽一下,Recoil這個玩意文檔是真的不友好,另外發現國內很少有人去用Recoil,然后好多文章都是照搬官網文檔,我特喵的要是出了問題直接看官方不就行了。如果你碰巧看到這個文章了,就細心看完吧,絕對的干貨。至于它的一些優點特性,自己找找別的對比文章吧,我這里僅僅進行一個簡單的示例演示及學習。
第一步:創建項目
利用vite創建一個React項目,其他的一樣,別問我為啥只講vite,因為我就是用的vite。
pnpm create vite
……選擇react項目至于是ts還是js看你自己的喜好……
npm install
npm run dev
這是我的項目目錄:

第二步:Recoil安裝
pnpm add recoil
項目使用
在main.tsx中插入<RecoilRoot />,注意這個標簽必須是UI的根。
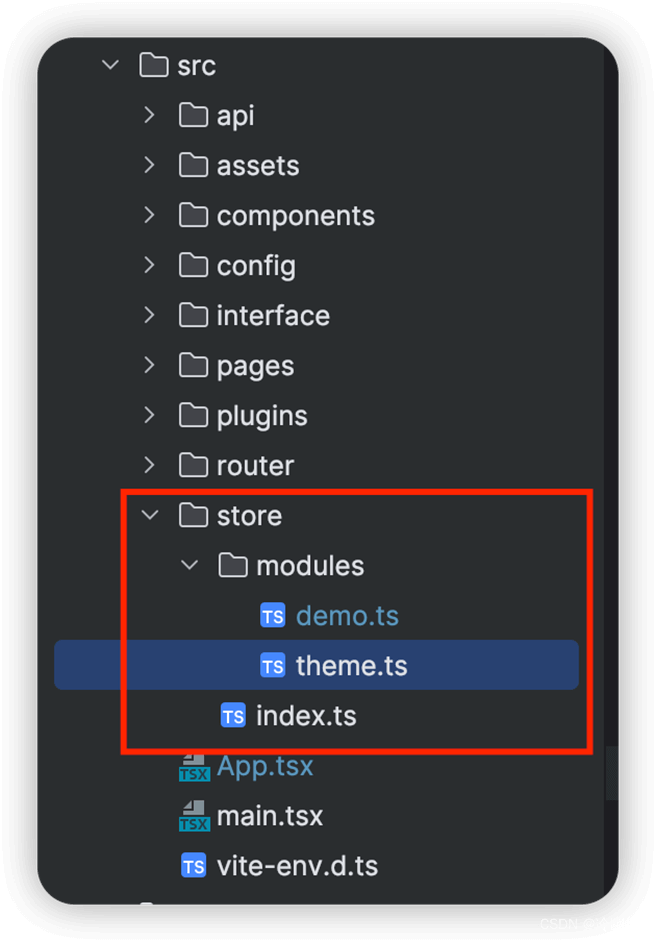
import ReactDOM from "react-dom/client";import { BrowserRouter } from "react-router-dom";import { RecoilRoot } from "recoil";import App from "./App";import "antd/dist/reset.css";import "animate.css";import "@/assets/styles/index.scss";// react 18 創建(會導致 antd 菜單折疊時閃爍,等待官方修復)ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render( // * react嚴格模式 // <React.StrictMode> <BrowserRouter> <RecoilRoot> <App></App> </RecoilRoot> </BrowserRouter>, // </React.StrictMode>,);為了使用方便,我將其按照大眾化水準創建了一個目錄,并進行了一些簡單的封裝。好不好用大家自行使用,不好用自己改好用。
// 示例封裝import { atom, selector } from "recoil";import ThemeConfig from "@/config/themeConfig";import { ITheme } from "@/interface/theme";const theme: ITheme = { title: import.meta.env.VITE_TITLE, theme: "default", i18n: ThemeConfig.i18nDef,};export const themeState = atom({ key: "themeState", default: theme,});export default { i18nState: atom({ key: "i18nState", default: ThemeConfig.i18nDef, }), useThemeState: selector({ key: "useThemeState", get: ({ get }) => { return get(themeState); }, set: ({ get, set }, newValue) => { const oldValue = get(themeState); const updateValue = Object.assign({}, oldValue, newValue); set(themeState, updateValue); }, }),};// index.ts入口import Theme from "./modules/theme";export default { …Theme,};
使用示例
import { useEffect } from "react";import { Row, Col, Pagination, Switch } from "antd";import { atom, useSetRecoilState, useRecoilState, useRecoilValue } from "recoil";import Store from "@/store";import "@/assets/styles/page/home.scss";export default function Home() { const [i18nState, setI18nState] = useRecoilState(Store.i18nState); const setThemeState = useSetRecoilState(Store.useThemeState); const themeState = useRecoilValue(Store.useThemeState); useEffect(() => { setI18nState("en-us"); console.log(i18nState); }, []); const onChange = (checked: boolean) => { console.log(`switch to ${checked}`); setThemeState({ i18n: "en-us" }); if (checked) { setThemeState({ i18n: "zh-cn" }); } else { setThemeState({ i18n: "en-us" }); } console.log(themeState); }; return ( <Row justify="center" className="content-body home-box"> <Col span={24}> <Pagination total={85} showSizeChanger showQuickJumper showTotal={(total) => `Total ${total} items`}></Pagination> <Switch defaultChecked onChange={onChange} /> </Col> </Row> );}重點!!!:針對其特性我簡單給大家講一下如何正確理解并使用它的一些屬性及hook,僅僅限于其常用的,不常用的大家自行研究或者給我留私信。
Atom(options)
包含我們應用中狀態的來源。最細粒子,直接定義我們使用的狀態,因為后續的selector也是基于此進行的操作。
export const demoState = atom({ key: "demoState", default: ”demo”,});export const atomState = atom({ key: "atomState", default: {i18n: “en”},});Selector(options)
代表一個派生狀態,你可以將派生狀態視為將狀態傳遞給以某種方式修改給定狀態的純函數的輸出。說白了,這個就是可以處理一下復雜的狀態,或者處理一下自己需要的狀態。
export const useAtomState = selector({ key: "useAtomState", get: ({ get }) => {return get(atomState)}, set: ({ get, set }, newValue) => {set(atomState, newValue)},});useRecoilState(state)
利用此hook可以進行讀寫操作,和react中的useState可以說是一模一樣的用法,你怎么理解useState就怎么理解useRecoilState就行。
const [demoState, setDemoState] = useRecoilState(demoState);
useRecoilValue(state)
這個就是直接讀取其內部的值,僅此而以。
const demoState = useRecoilValue(demoState);
useSetRecoilState(state)
這個也是僅僅修改值,僅此而以。
const setDemoState = useSetRecoilState(demoState);
記住,你定義的什么就寫入什么,不要定義一個object寫入一個string或者其他的奇奇怪怪的東西,這樣肯定不會報錯,但是你用的時候肯定會肝火旺盛。
其他的hook大家自己研究玩吧。大家感興趣的話,直接去看下面的完整項目吧。
到此這篇關于React中完整實例講解Recoil狀態管理庫的使用的文章就介紹到這了,更多相關React Recoil內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備