Vue多布局模式實現(xiàn)方法詳細講解
目錄
- 1、目標效果
- 2、原理分析
1、目標效果
源碼地址:multipal-layout-demo: vue2實現(xiàn)多布局+暗黑模式
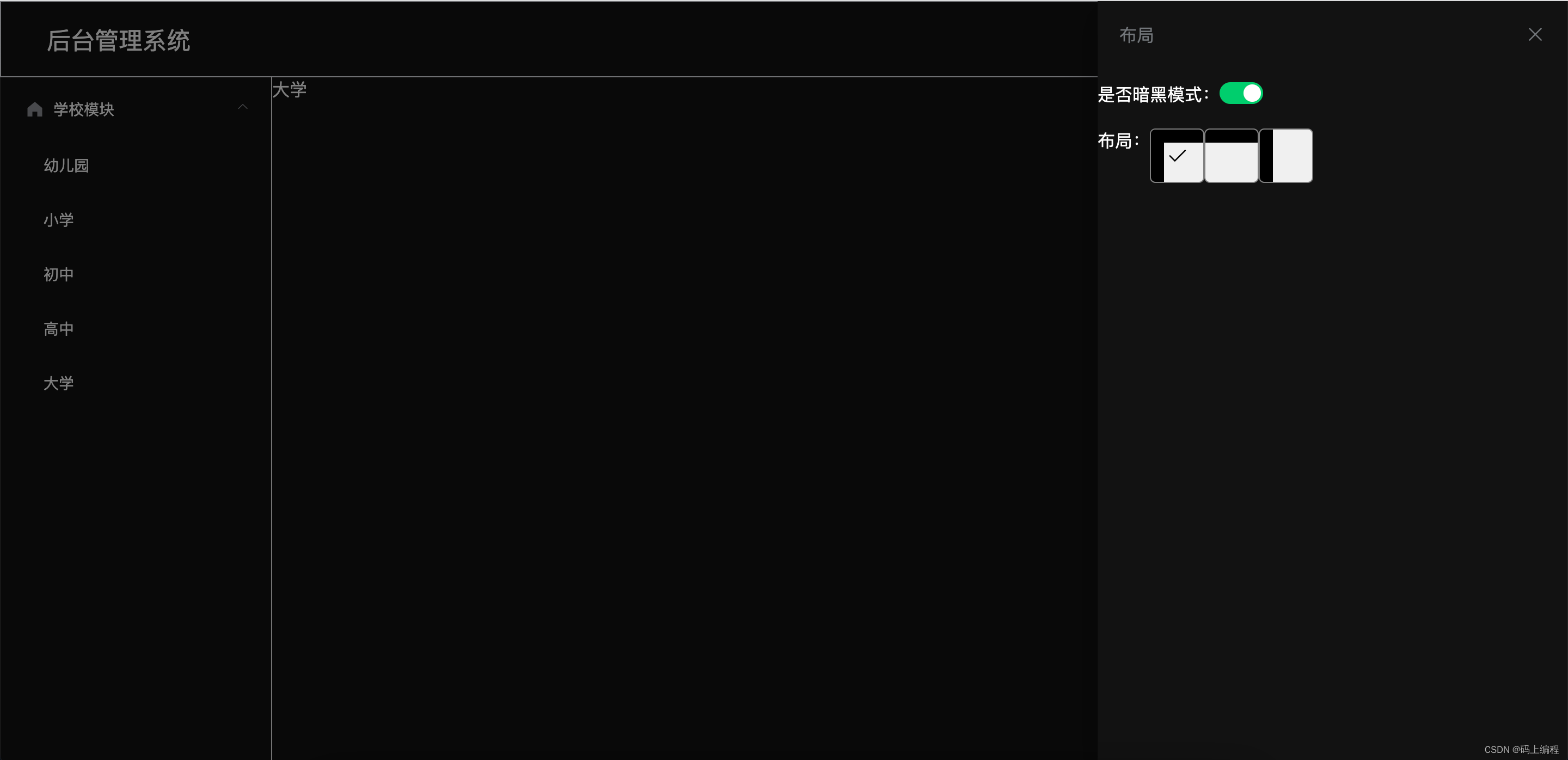
默認布局:頭部寬度100%,側(cè)邊欄、內(nèi)容區(qū)

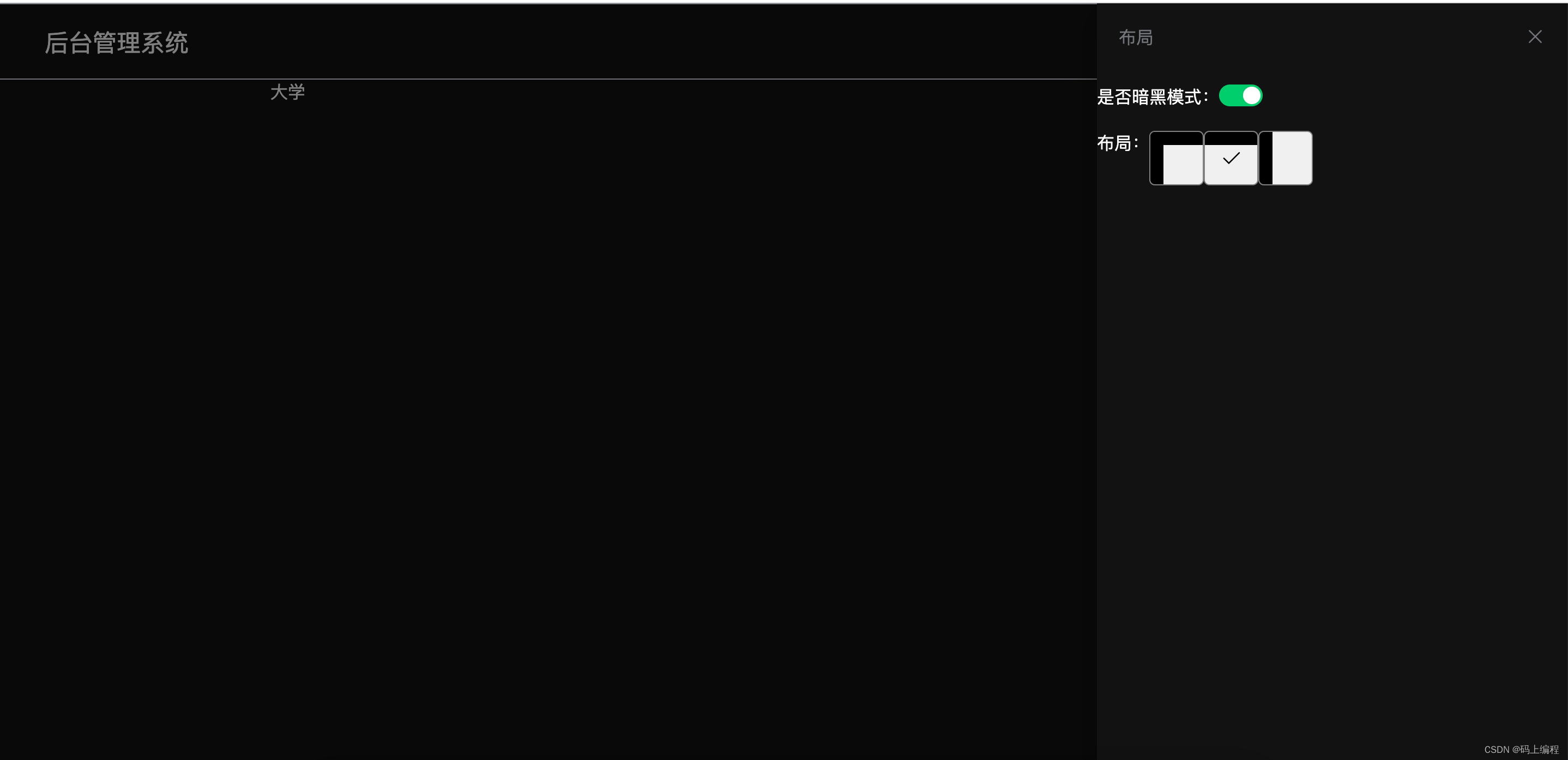
頂部布局:頭部寬度100%,內(nèi)容區(qū)

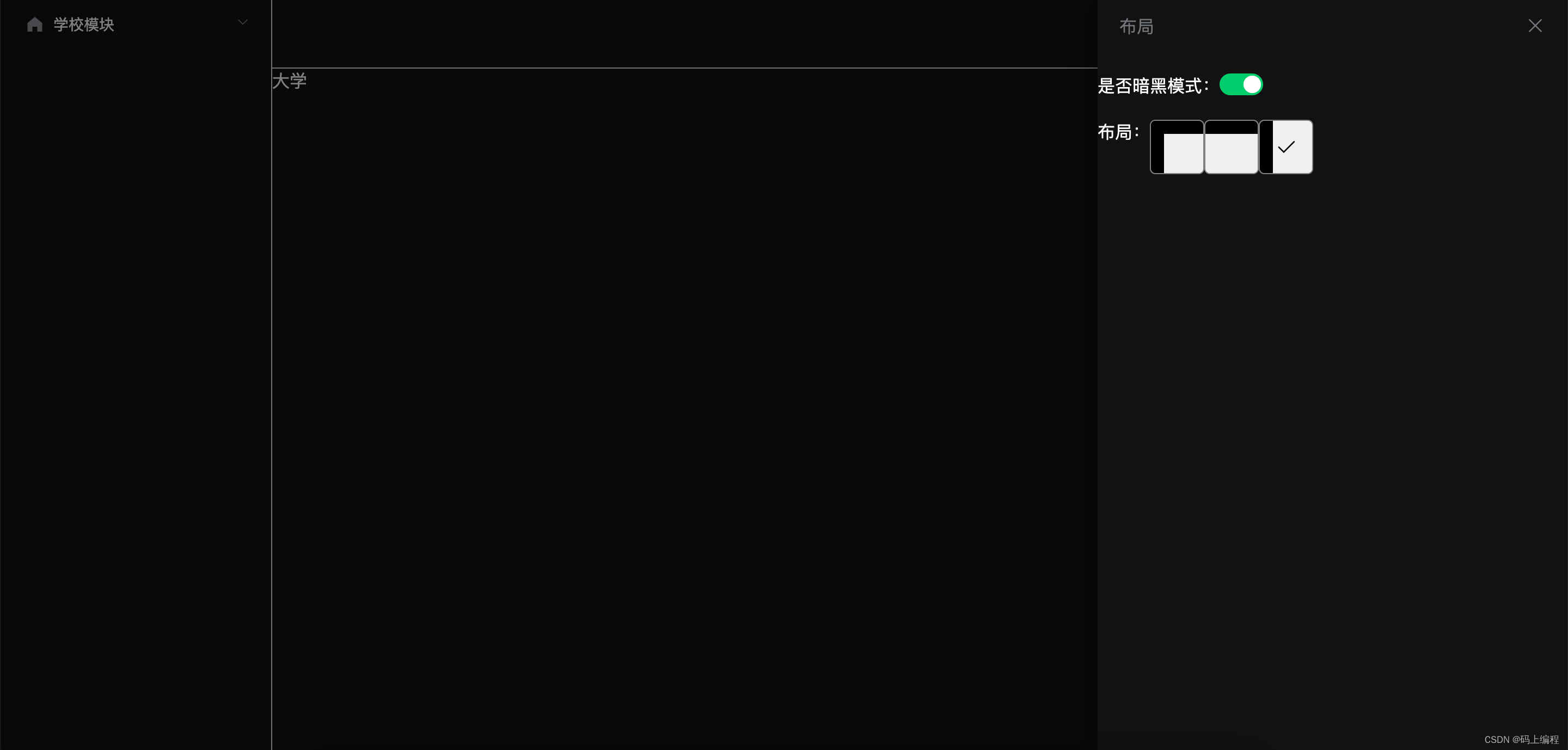
側(cè)邊欄布局:側(cè)邊欄高度100%,頭部、內(nèi)容區(qū)

2、原理分析
(1)vuex文件
import Vue from "vue"import Vuex from "vuex"Vue.use(Vuex)export default new Vuex.Store({ state: { // 暗黑模式 isDark: false, // 布局類型 layoutType: "default" }, mutations: { // 修改暗黑模式 set_is_dark(state, val) { state.isDark = val }, // 修改布局類型 set_layout_type(state, val) { state.layoutType = val } }, actions: { }, modules: { }})(2)布局縮略圖如何實現(xiàn)?用div + css 手動實現(xiàn)布局樣式
父組件傳遞一個布局類型數(shù)組,遍歷此組件;用一個變量保存索引值,點擊不同的布局類型項時切換索引并在vuex修改當前選中的布局類型
將縮略圖封裝成組件:Thumbnail.vue
<template> <!-- 縮略圖 --> <div><div v-for="(item, index) in layouts" @click="changeCheck(item, index)"> <template v-if="item.type == "default""><div :style="{ background: isDark ? "black" : "#fff" }"></div><div :style="{ background: isDark ? "black" : "#fff" }"></div> </template> <template v-if="item.type == "top""><div :style="{ background: isDark ? "black" : "#fff" }"></div> </template> <template v-if="item.type == "slide""><div></div><div :style="{ background: isDark ? "black" : "#fff" }"></div> </template> <i v-show="checked == index"></i></div> </div></template><script>import { mapState } from "vuex"export default { props: {// 布局類型數(shù)組layouts: { type: Array, default: () => []} }, data() {return { // 當前選中值 checked: 0,} }, computed: {// 獲取是否是暗黑模式,從而縮略圖實現(xiàn)暗黑效果...mapState(["isDark"]) }, methods: {// 切換選中值changeCheck(item, index) { this.checked = index this.$store.commit("set_layout_type", item.type)} }}</script><style lang="less" scoped>.thumbnail { display: flex; width: 100%; .layout {position: relative;width: 50px;height: 50px;border: 1px solid gray;overflow: hidden;background: #f0f0f0;border-radius: 5px;cursor: pointer;.top { position: absolute; left: 0; top: 0; width: 100%; height: 25%;}.left { position: absolute; left: 0; top: 0; bottom: 0; width: 25%; height: 100%;}.el-icon-check { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); font-size: 20px;} }}</style>(3)建立多個不同類型的布局文件:
側(cè)邊欄布局 :src/views/layout/SlideLayout.vue
<template> <!-- 側(cè)邊欄布局 --> <div> <Sliderbar></Sliderbar> <Header></Header> <div> <router-view /> </div> </div></template><script>import Sliderbar from "@/components/Sliderbar.vue"import Header from "@/components/Header.vue"export default { components: { Header, Sliderbar, },}</script><style lang="less" scoped></style>默認布局布局:src/views/layout/DefaultLayout.vue
<template> <!-- 默認布局 --> <div> <Header></Header> <Sliderbar></Sliderbar> <div> <router-view /> </div> </div></template><script>import Header from "@/components/Header.vue"import Sliderbar from "@/components/Sliderbar.vue"export default { components: { Header, Sliderbar },}</script><style lang="less" scoped></style>頂部布局:src/views/layout/TopLayout.vue
<template> <!-- 頂欄布局 --> <div> <Header></Header> <div> <router-view /> </div> </div></template><script>import Header from "@/components/Header.vue"export default { components: { Header, },}</script><style lang="less" scoped></style>(4)首頁組件 Home.vue,Home.vue下面渲染二級路由
<template> <!-- vuex獲取選中的布局類型 --> <div><defaultLayout v-show="layoutType == "default""></defaultLayout><slideLayout v-show="layoutType == "slide""></slideLayout><topLayout v-show="layoutType == "top""></topLayout> </div></template><script>import defaultLayout from "./layout/DefaultLayout.vue"import slideLayout from "./layout/SlideLayout.vue"import topLayout from "./layout/TopLayout.vue"import { mapState } from "vuex"export default { components: { defaultLayout, slideLayout, topLayout }, computed: {...mapState(["layoutType"]) },}</script><style lang="less" scoped></style>(5)暗黑模式、布局類型變量都是保存在vuex中,因為多個組件之間進行數(shù)據(jù)通信比較方便!通過mapState取出vuex數(shù)據(jù),然后通過computed接受mapState值,但如果想要直接修改mapState中的值則會報以下的錯誤:
computed property "isDark" was assigned to but it has no setter.
這是因為computed為只讀的。不能直接修改computed的數(shù)據(jù),要想修改則使用set
computed: { ...mapState(["isDark"]), // computed property "isDark" was assigned to but it has no setter. 這是因為computed為只讀的。不能直接修改computed的數(shù)據(jù),要想修改則使用set darkMode: { get() {return this.isDark }, set(val) {this.$store.commit("set_is_dark", val)// 獲取html根元素標簽let html = document.documentElementif (val) { // html添加class="dark"選擇器 html.classList.add("dark")} else { // html移除class="dark"選擇器 html.classList.remove("dark")} } } },到此這篇關(guān)于Vue多布局模式實現(xiàn)方法詳細講解的文章就介紹到這了,更多相關(guān)Vue多布局模式內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備