Vue + element實現動態顯示后臺數據到options的操作方法
實現selector選擇器中選項值options 數據的動態顯示,而非寫死的數據,我的角色ID數據如下:

現在實現把這些數據請求顯示option上
實現如下:使用element-ui中selector 選擇器:
<el-form-item label='角色ID:' prop='roleId'> <el-select v-model='addUserForm.roleId' placeholder='請選擇角色ID'> <el-option v-for='item in roleList' :key='item.value' :label='item.label' :value='item.value'> </el-option> </el-select></el-form-item>
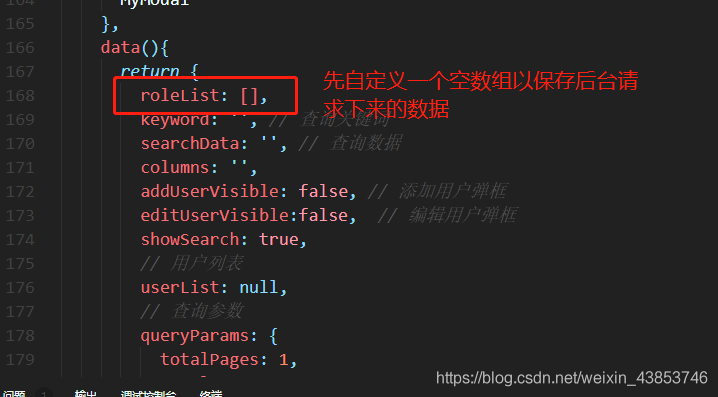
在data中自定義一個空數組:

在methods 中寫實現數據的請求:
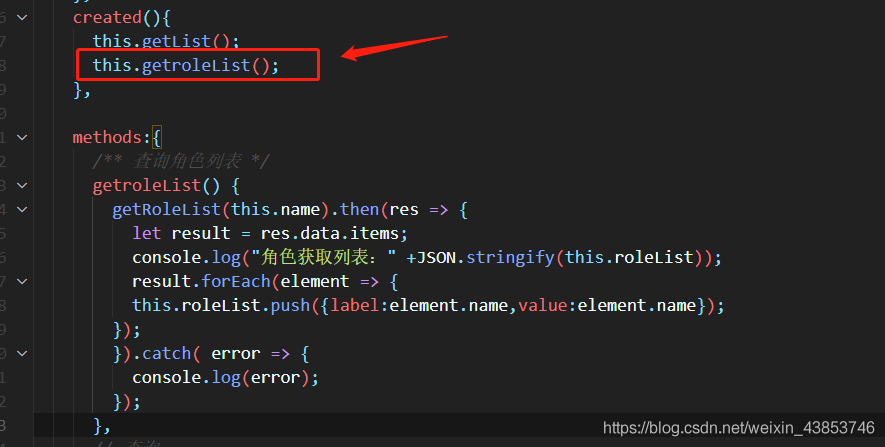
getroleList() { getRoleList(this.name).then(res => { let result = res.data.items; console.log('角色獲取列表:' +JSON.stringify(this.roleList)); result.forEach(element => { this.roleList.push({label:element.name,value:element.name}); }); }).catch( error => { console.log(error); });},
在created 實現顯示:

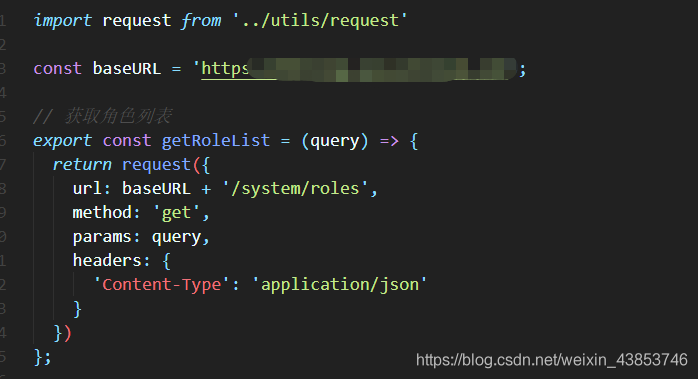
其中getRoleList 是我封裝的get請求:

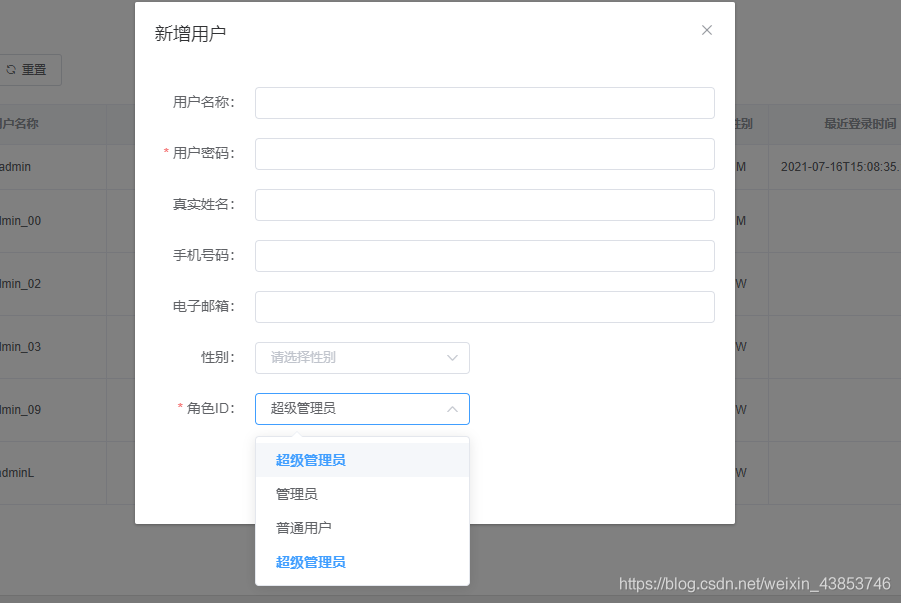
實現結果如下:

到此這篇關于Vue + element實現動態顯示后臺數據到options的操作方法的文章就介紹到這了,更多相關Vue element動態options內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備