vue Nprogress進(jìn)度條功能實(shí)現(xiàn)常見問題
NProgress是頁面跳轉(zhuǎn)是出現(xiàn)在瀏覽器頂部的進(jìn)度條官網(wǎng):http://ricostacruz.com/nprogress/github:https://github.com/rstacruz/nprogress
下圖中的這種頂部進(jìn)度條是非常常見的,在vue項目中有對應(yīng)的插件。Nprogress

Nprogress進(jìn)度條的使用方法如下:
1.安裝nprogress插件
npm install --save nprogress注意此處的--save等同于-s,就是將插件的名稱及版本號保存到package.json文件中的dependencies中,這樣其他人克隆項目后,可以通過npm install就可以下載下來所有的插件到node_modules中了。
2.nprogress插件的使用
此處進(jìn)度條主要用于頁面路由的跳轉(zhuǎn)過程中,因此可以直接在router/index.js中使用:
在路由跳轉(zhuǎn)之前,開啟進(jìn)度條加載,在路由跳轉(zhuǎn)之后,結(jié)束進(jìn)度條的加載。
router/index.js文件內(nèi)容如下:
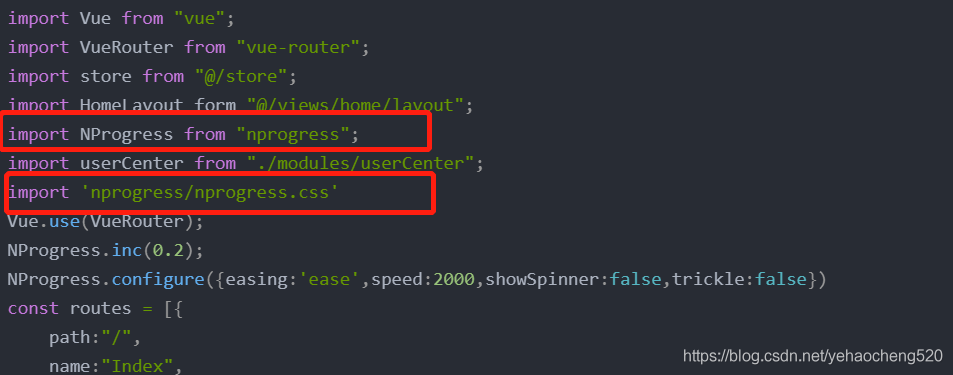
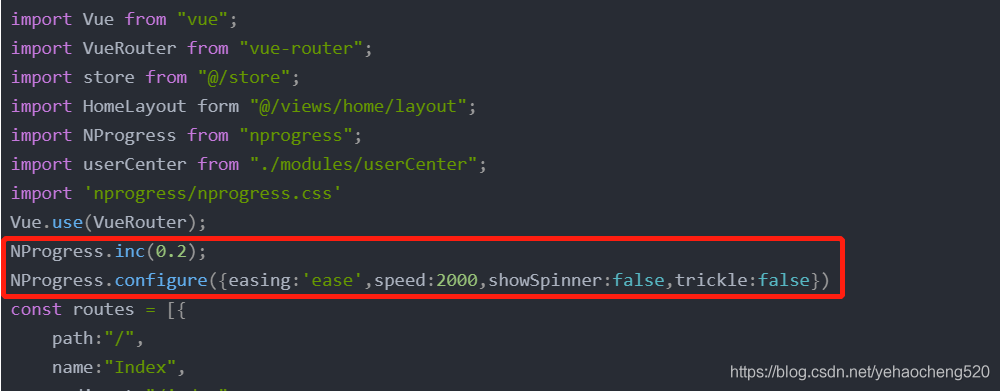
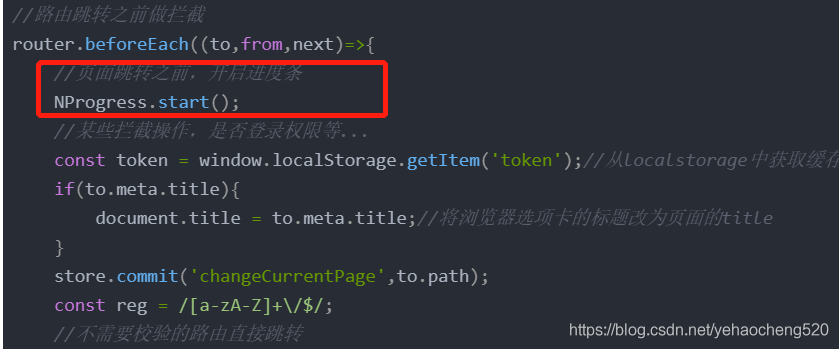
import Vue from 'vue';import VueRouter from 'vue-router';import store from '@/store';import HomeLayout form '@/views/home/layout';import NProgress from 'nprogress';import userCenter from './modules/userCenter';import ’nprogress/nprogress.css’Vue.use(VueRouter);NProgress.inc(0.2);NProgress.configure({easing:’ease’,speed:2000,showSpinner:false,trickle:false})const routes = [{path:'/',name:'Index',redirect:'/index'},{path:'/index',name:’Index’,component:()=>import (’@/views/home/index.vue’),meta:{title:’首頁’}},{path:’/home’,name:’Home’,component:()=>import(’@/views/home/main’),meta:{title:’首頁’}},{path:’/login’,name:’Login’,component:()=>import (’@/views/login’),meta:{title:’登錄’}},{path:’/register’,name:’register’,component:()=>import(’@/views/register’),meta:{title:’注冊’}},{path:’/404’,name:’404’,component:()=>import(’@/views/errorPage’)},{path:’*’,redirect:’/404’}]const router = new VueRouter({mode:’history’,routes})//路由跳轉(zhuǎn)之前做攔截router.beforeEach((to,from,next)=>{//頁面跳轉(zhuǎn)之前,開啟進(jìn)度條NProgress.start();//某些攔截操作,是否登錄權(quán)限等...const token = window.localStorage.getItem(’token’);//從localstorage中獲取緩存if(to.meta.title){document.title = to.meta.title;//將瀏覽器選項卡的標(biāo)題改為頁面的title}store.commit(’changeCurrentPage’,to.path);const reg = /[a-zA-Z]+/$/;//不需要校驗(yàn)的路由直接跳轉(zhuǎn)if(!to.meta.requireAuth){if(reg.test(to.path)){next(to.path.replace(reg,’’));return;}next();return}if(token&&to.name!==’Index’){//已登錄且要跳轉(zhuǎn)的頁面不是登錄頁面if(reg.test(to.path)){next(to.path.replace(reg,’’));return;}next();//可以直接跳轉(zhuǎn)}else if(token && to.name == ’Index’){//已登錄且要跳轉(zhuǎn)的頁面是登錄頁if(reg.test(to.path)){next(to.path.replace(reg,’’));return}next(’/home’);//直接跳轉(zhuǎn)到首頁}else if(!token && to.name !=’Index’){//未登錄且要跳轉(zhuǎn)的頁面不是登錄頁next(’/index’);//跳轉(zhuǎn)到登錄頁}else{if(reg.test(to.path)){next(to.path.replace(reg,’’));return;}next()}})router.afterEach(to=>{NProgress.done();window.scrollTo(0,0);})//處理重復(fù)點(diǎn)擊當(dāng)前頁菜單,出現(xiàn)警告問題const originalPush = VueRouter.prototype.push;VueRouter.prototype.push = function push(location){return originalPush.call(this,location).catch(err=>err);}export default router;
上面的重點(diǎn)如下:
引入插件及對應(yīng)的css

nprogress配置參數(shù)

3.router.beforeEach路由跳轉(zhuǎn)之前攔截時,加載進(jìn)度條

4.router.afterEach路由跳轉(zhuǎn)結(jié)束后,關(guān)閉進(jìn)度條

3.nprogress插件修改樣式
在App.vue文件中的style樣式中,添加如下代碼,更改進(jìn)度條的顏色
#nprogress .bar { background: #f90 !important; //自定義顏色}
到此這篇關(guān)于vue Nprogress進(jìn)度條功能實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue Nprogress進(jìn)度條內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. IntelliJ IDEA設(shè)置背景圖片的方法步驟2. 增大python字體的方法步驟3. JAMon(Java Application Monitor)備忘記4. Python OpenCV去除字母后面的雜線操作5. Python TestSuite生成測試報告過程解析6. docker /var/lib/docker/aufs/mnt 目錄清理方法7. Spring security 自定義過濾器實(shí)現(xiàn)Json參數(shù)傳遞并兼容表單參數(shù)(實(shí)例代碼)8. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法9. Python os庫常用操作代碼匯總10. Java類加載機(jī)制實(shí)現(xiàn)步驟解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備