vue3使用vue-router的完整步驟記錄
對于大多數單頁應用程序而言,管理路由是一項必不可少的功能。隨著新版本的Vue Router處于Alpha階段,我們已經可以開始查看下一個版本的Vue中它是如何工作的。
Vue3中的許多更改都會稍微改變我們訪問插件和庫的方式,其中包括Vue Router。
一、第一步:安裝vue-routernpm install vue-router@4.0.0-beta.13二、第二步:main.js
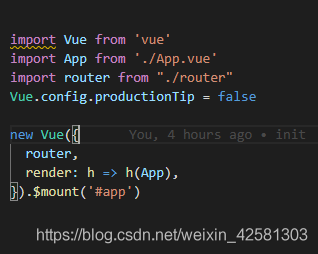
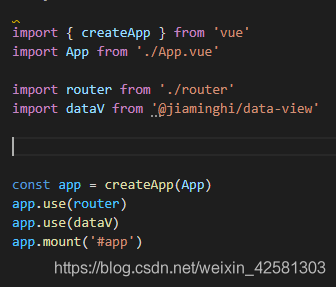
先來對比一下vue2和vue3中main.js的區別:(第一張為vue2,第二張為vue3)


可以明顯看到,我們在vue2中常用到的Vue對象,在vue3中由于直接使用了createApp方法“消失”了,但實際上使用createApp方法創造出來的app就是一個Vue對象,在vue2中經常使用到的Vue.use(),在vue3中可以換成app.use()正常使用;在vue3的mian.js文件中,使用vue-router直接用app.use()方法把router調用了就可以了。
注:import 路由文件導出的路由名 from '對應路由文件相對路徑',項目目錄如下(vue2與vue3同):

import { createRouter, createWebHashHistory } from 'vue-router'const routes = [ {path: ’/’,component: () => import(’@/pages’) }, {path: ’/test1’,name: 'test1',component: () => import(’@/pages/test1’) }, {path: ’/test2’,name: 'test2',component: () => import(’@/pages/test2’) },]export const router = createRouter({ history: createWebHashHistory(), routes: routes})export default router四、app.vue
<template> <router-view></router-view></template><script>export default { name: ’App’, components: { }}</script><style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>四、使用(比如跳轉)
我們在需要使用路由的地方引入useRoute 和 useRouter (相當于vue2中的 $route 和 $router)
<script>import { useRoute, useRouter } from ’vue-router’export default { setup () { const route = useRoute() const router = useRouter() return {} },}
例:頁面跳轉
<template> <h1>我是test1</h1> <button @click='toTest2'>toTest2</button></template><script>import { useRouter } from ’vue-router’export default { setup () { const router = useRouter() const toTest2= (() => { router.push('./test2') }) return { toTest2 } },}</script><style scoped></style>總結
到此這篇關于vue3使用vue-router的文章就介紹到這了,更多相關vue3使用vue-router內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備