淺談vue websocket nodeJS 進(jìn)行實(shí)時通信踩到的坑
先說明,我并不知道出現(xiàn)坑的原因是什么。我只是按照別人的寫法就連上了。
我的處境是這樣的
我的前臺是用了 vue 全家桶,啟動了一個 9527 端口。
而我的后臺是用 nodeJS,啟動了 8081 端口。
很明顯,這種情況就出現(xiàn)了頭疼的跨域。
貼出我的代碼,如下
server.js(后臺)
var app = express();var server = require(’http’).createServer(app);var io = require(’socket.io’)(server);io.sockets.on(’connection’, (socket) => { console.log(’123’)});
main.js(前臺)
import VueSocketio from ’vue-socket.io’import socketio from ’socket.io-client’Vue.use(VueSocketio, socketio(’http://localhost:8081’), store)
然后根據(jù)網(wǎng)上的寫法,我在后端對跨域進(jìn)行了處理
app.all(’*’,function (req, res, next) { res.header(’Access-Control-Allow-Origin’, ’http://localhost:9527’); res.header(’Access-Control-Allow-Headers’, ’X-Token, Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild’); res.header(’Access-Control-Allow-Methods’, ’PUT, POST, GET, DELETE, OPTIONS’); if (req.method == ’OPTIONS’) { res.send(200); /*讓options請求快速返回*/ } else { next(); }});
滿心歡喜的重啟前臺看下有沒有臉上。
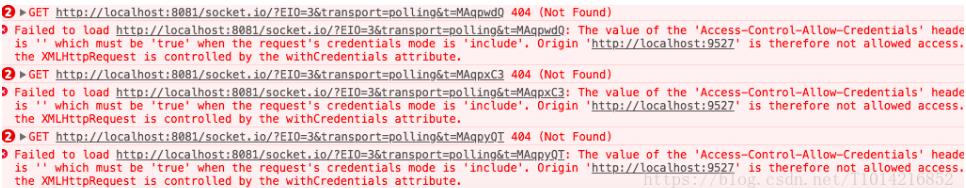
結(jié)果出現(xiàn)了一下錯誤

Failed to load http://localhost:8081/socket.io/?EIO=3&transport=polling&t=MAqqfjf: The value of the ’Access-Control-Allow-Credentials’ header in the response is ’’ which must be ’true’ when the request’s credentials mode is ’include’. Origin ’http://localhost:9527’ is therefore not allowed access. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
這個錯誤。。我看得出是是 “Access-Control-Allow-Credentials” 的問題。所以我又改了后臺的跨域代碼
app.all(’*’,function (req, res, next) { res.header(’Access-Control-Allow-Origin’, ’http://localhost:9527’); res.header(’Access-Control-Allow-Headers’, ’X-Token, Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild’); res.header(’Access-Control-Allow-Methods’, ’PUT, POST, GET, DELETE, OPTIONS’); res.header(’Access-Control-Allow-Credentials’,’true’); // 新增 if (req.method == ’OPTIONS’) { res.send(200); /*讓options請求快速返回*/ } else { next(); }});
更改過后,我又滿心歡喜的跑去前臺,一看
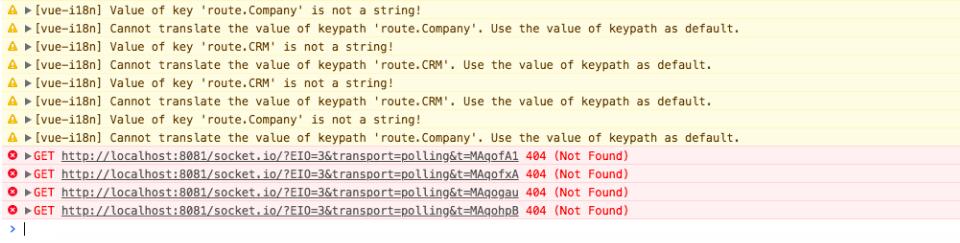
結(jié)果就一直報錯:

GET http://localhost:8081/socket.io/?EIO=3&transport=polling&t=MAqp7zN 404 (Not Found)
GET http://localhost:8081/socket.io/?EIO=3&transport=polling&t=MAqp7zN 404 (Not Found)
報錯了這個是 404 。
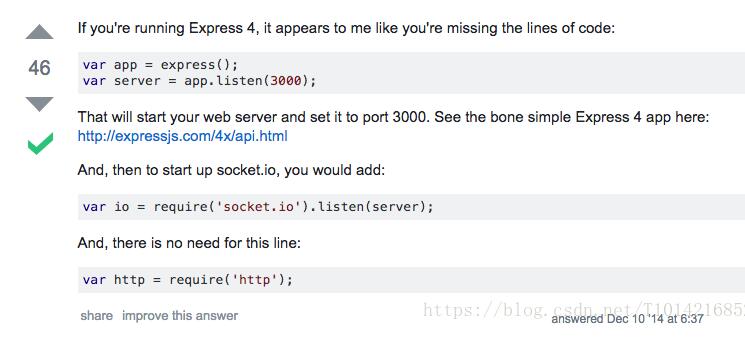
百度了很久, 各種關(guān)鍵字都搞不了。最后去 google 了。結(jié)果讓我找到了答案:

看了上面這個答案,我翻查了一下,正好我也是用 express4 的。所以我就按照他的說法去改。結(jié)果如下。
正確的寫法
后端
var server = app.listen(8081); var io = require(’socket.io’).listen(server);io.sockets.on(’connection’, (socket) => { console.log(’123’)});
前端的寫法不變。
思考點(diǎn)
雖然我不知道背后發(fā)生了什么事(因?yàn)槭勤s項(xiàng)目,趕鴨子上架寫 node 和 vue 的,本人是 Java 開發(fā)),但是我還是覺得有幾個點(diǎn)要注意的:
1、關(guān)于 Express 4 和 其他版本中,socketio 的寫法不同,少了一個 http 模塊。所以我認(rèn)為是出現(xiàn)這種情況的主要原因
2、注意跨域的寫法。四行代碼,最好能夠保存下來。
3、如果是本地測試的,需要注意 IP 問題。如果是 localhost 的,請前后端一直;如果是 127.0.0.1,請前后端一致。
以上這篇淺談vue websocket nodeJS 進(jìn)行實(shí)時通信踩到的坑就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備