vue使用svg文件補充-svg放大縮小操作(使用d3.js)
前言
項目需求是要引入svg文件,然后對里面的元素進行賦值,完了之后還要能夠讓svg放大縮小,點擊查看全屏。針對上一篇文章,進行對svg文件里面的元素進行賦值和放大縮小的補充筆記
svg元素賦值
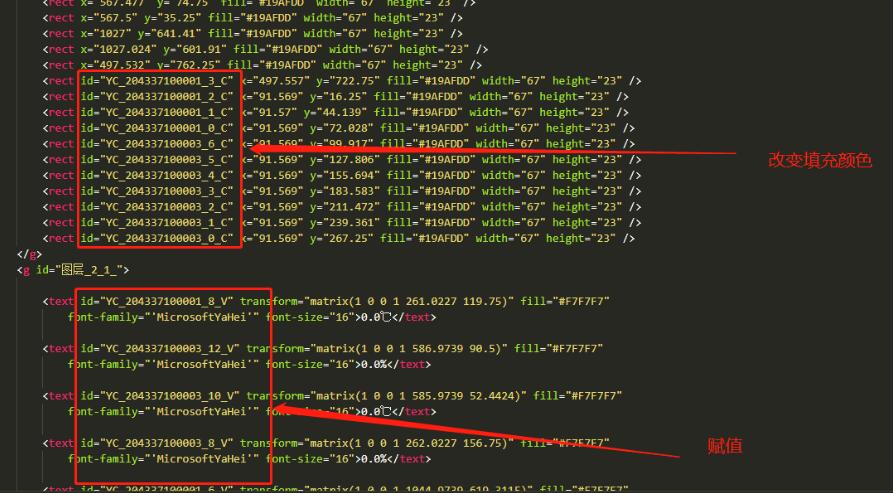
1. 先看看svg文件的代碼

思路:我的想法就是循環拿到里面的id,然后跟后臺的數據匹配,然后賦值。因為后臺返回的數據id是沒有后面的_C和_V 的。所以需要我前端的處理。
2. 前端js代碼:
onWinResize(item) { // item是后臺返回的數據,我數據處理函數是單獨寫的,沒有放在接口請求后面 var svg = document.getElementById(’svgcanvas’); // svg 的id var arrText = []; var arrRect = []; //這兩個是我們要賦值和要改變顏色的數組 for (var i = 0; i < svg.childNodes.length; i++) {var child = svg.childNodes[i]; // 循環svg里面的元素if (child.tagName == ’g’ && child.id != null && child.id.length > 0) { // 找到g元素,然后循環g里面的元素。(如果你的svg里面沒有用g元素包裹你的text、line、rect等元素的話,那你直接跳過這一步,走下一步就好了) var childG = child.childNodes; for (var k = 0; k < childG.length; k++) { // 循環g里面的元素 if (childG[k].tagName == ’text’ && childG[k].id != null && childG[k].id.length > 0) { arrText.push(childG[k].id); //拿到后臺返回的text的id } else if (childG[k].tagName == ’rect’ && childG[k].id != null && childG[k].id.length > 0) { arrRect.push(childG[k].id); //拿到后臺返回的rect的id } }} } //循環后臺返回的數據,與拿到的svg里面的元素id進行匹配 for (let j = 0; j < item.length; j++) {var eltext = item[j].SvgPtID + ’_V’;var elrect = item[j].SvgPtID + ’_C’;arrText.forEach(i => { if (eltext == i) { var el = document.getElementById(eltext); el.innerHTML = item[j].YCValue; //賦值 el.attributes.fill.value = ’#000’; }})arrRect.forEach(v => { if (elrect == v) { $(’#’ + elrect).css(’fill’, ’#7ab900’) // 改變顏色(記得要安裝jQuery插件,引入jQuery) }}) } },
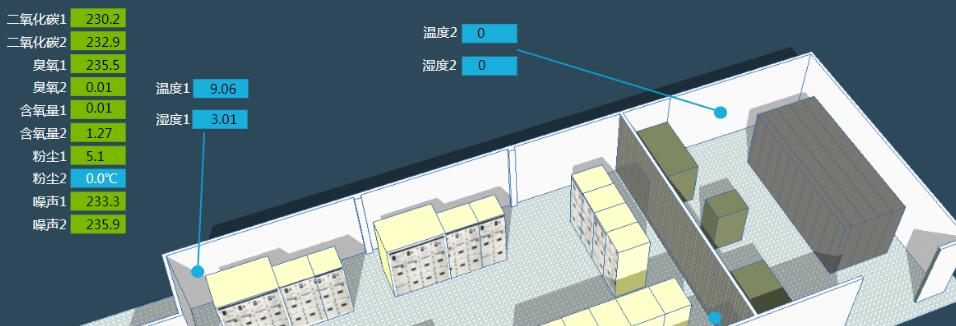
3.附上效果圖

放大縮小
這個也是折騰了一波,才做出來的。主要svg文件的操作,貌似做的不多,基本都是svg簡單的icon或者img的使用。也是百度看了好多才找到d3這個插件的。
D3.js堪稱SVG中的jQuery,讓SVG圖操作起來更加靈活,更加方便調試。反正就是愛了,愛了。
簡單的介紹一下d3.js
D3js 是一個可以基于數據來操作文檔的 JavaScript 庫。可以幫助你使用 HTML, CSS, SVG 以及 Canvas 來展示數據。D3 遵循現有的 Web 標準,可以不需要其他任何框架獨立運行在現代瀏覽器中,它結合強大的可視化組件來驅動 DOM 操作。
D3 可以將數據綁定到 DOM 上,然后根據數據來計算對應 DOM 的屬性值。例如你可以根據一組數據生成一個表格。或者也可以生成一個可以過渡和交互的 SVG 圖形。
D3 不是一個框架,因此也沒有操作上的限制。沒有框架的限制帶來的好處就是你可以完全按照自己的意愿來表達數據,而不是受限于條條框框,非常靈活。D3 的運行速度很快,支持大數據集和動態交互以及動畫。
此處應附上官網地址:https://www.d3js.org.cn/
想要多了解和學習的可以去看看,很容易理解。
好了,回歸正題。vue里面首先要安裝d3這個插件
1. npm i d3 --save
2. import * as d3 from 'd3'; //在vue文件里面引入d3
1、npm i d3 --save
2、import * as d3 from 'd3'; //
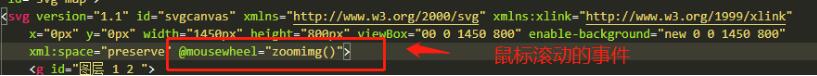
3、然后就是界面上的使用了 我們項目的需求是鼠標滾動控制放大縮小,so: html:

js:
zoomimg() { // 放大縮小 var svg = d3.select('#svgcanvas'); svg.call(d3.zoom().scaleExtent([0.5, 2]).on('zoom', zoom) ); function zoom() {d3.select(this).selectAll('g').attr('transform', d3.event.transform); } }
就這么簡單,解決了...
svg全屏
這個就相對簡單一點,廢話不說多,上代碼
html:
<div class='full-screen'> <!-- <el-tooltip effect='dark' :content='fullscreen ? ``:`全屏`' placement='bottom'></el-tooltip> --> <i @click='handleFullScreen'></i> <span v-if='fullscreen'>取消全屏</span> <span v-else>全屏</span></div>// data里面fullscreen:false handleFullScreen() { let element = document.documentElement; if (this.fullscreen) { if (document.exitFullscreen) {document.exitFullscreen(); } else if (document.webkitCancelFullScreen) {document.webkitCancelFullScreen(); } else if (document.mozCancelFullScreen) {document.mozCancelFullScreen(); } else if (document.msExitFullscreen) {document.msExitFullscreen(); } } else { if (element.requestFullscreen) {element.requestFullscreen(); } else if (element.webkitRequestFullScreen) {element.webkitRequestFullScreen(); } else if (element.mozRequestFullScreen) {element.mozRequestFullScreen(); } else if (element.msRequestFullscreen) {// IE11element.msRequestFullscreen(); } } this.fullscreen = !this.fullscreen; }
這個只是F11全屏的效果,要是直接是單獨整一個界面的話,建議還是用路由跳轉吧!
以上這篇vue使用svg文件補充-svg放大縮小操作(使用d3.js)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備