淺談vue中$event理解和框架中在包含默認(rèn)值外傳參

在vue中普通方法中默認(rèn)帶有event DOM事件如greet方法,如果是內(nèi)聯(lián)函數(shù)的話如warn方法,只需要在定義方法的地方同時傳入$event即可,這里需要強調(diào)的是在iview中,這里用的是select組件,在其on-change事件中如果想要傳入自定義的參數(shù),使用直接傳參的方式,獲取的是傳入的參數(shù),
那么如何獲取到該方法默認(rèn)的返回值(即不傳參數(shù)時返回的默認(rèn)選中值),這里使用 $event傳入代表選中的值,如test方法,這里似乎也只要$event可以傳入代表選中的值,其他的可能就是普通的參數(shù),
至于這個時候想要獲取dom事件似乎已經(jīng)沒有了意義,因為這里的select是iview封裝的組件。
當(dāng)然具體原因呢也在這里自定義的組件,在vue中自定義組件向父組件傳參的時候是通過$emit觸發(fā)事件,父組件通過v-on,監(jiān)聽事件,如果子組件向父組件傳參數(shù),那么在監(jiān)聽的事件里通過$event來接受參數(shù)。
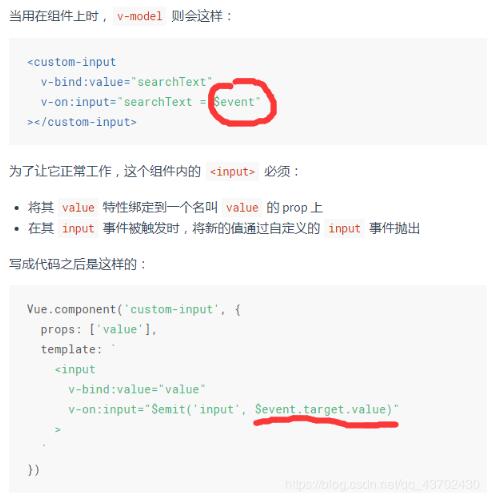
如下圖

如果這里寫成了方法的方式,該方法默認(rèn)接受一個參數(shù)(也就是子組件傳給父組件的值),也是我們調(diào)用框架的結(jié)構(gòu)時,里面所說的默認(rèn)返回值。
v-on:formChild=’change’
方法里使用
change(child){conslo.log(child)}
如果你想在子組件傳給父組件的值之外添加自定義的值,那么你在方法里就必須把子組件傳過來的默認(rèn)值通過$event注入到方法里。
v-on:formChild=’change($event,'來自子組件')’
方法里使用
change(child,msg){conslo.log(child,msg)}
補充知識:Vue.$event 內(nèi)聯(lián)語句中傳入原始dom數(shù)據(jù)
@click=“fun1” //默認(rèn)傳入原始數(shù)據(jù)@click=“fun1(‘其它參數(shù)’)” //僅傳入指定數(shù)據(jù)//要傳入指定數(shù)據(jù) + 原始數(shù)據(jù)@click=“fun1($event, ‘其它參數(shù)’)”
有時也需要在內(nèi)聯(lián)語句處理器中訪問原始的 DOM 事件。可以用特殊變量 $event 把它傳入方法
參考:內(nèi)聯(lián)處理器中的方法
<!DOCTYPE html><html><head><meta http-equiv='Content-Type' content='text/html; charset=UTF-8'><meta charset='utf-8'><meta name='viewport' content='initial-scale=1.0, maximum-scale=1.0, user-scalable=no' /><title>Vue.$event 內(nèi)聯(lián)語句中傳入原始dom數(shù)據(jù)</title></head><body><div id='swq'><swq></swq></div><script type='text/x-template' id='swq-template'><div><div @click='fun1'>fun1</div><div @click='fun1(’其它參數(shù)’)'>fun1(’其它參數(shù)’)</div><div @click='fun1($event, ’其它參數(shù)’)'>fun1($event, ’其它參數(shù)’)</div></div></script><script src='https://cdn.bootcss.com/vue/2.5.16/vue.min.js'></script><script type='text/javascript'>var swq = {template: '#swq-template',methods: {fun1(event) {console.log(event)console.log(arguments)},},};var vu = new Vue({el: '#swq',components: {swq: swq,},})</script></body></html>
以上這篇淺談vue中$event理解和框架中在包含默認(rèn)值外傳參就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備