文章列表

-
- JavaScript Tab菜單實(shí)現(xiàn)過程解析
- Tab 選項(xiàng)卡切換效果在現(xiàn)如今的網(wǎng)頁(yè)中,運(yùn)用的也是比較多的,包括點(diǎn)擊切換、滑動(dòng)切換、延遲切換、自動(dòng)切換等多種效果代碼如下<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <...
- 日期:2023-10-27
- 瀏覽:9
- 標(biāo)簽: JavaScript

-
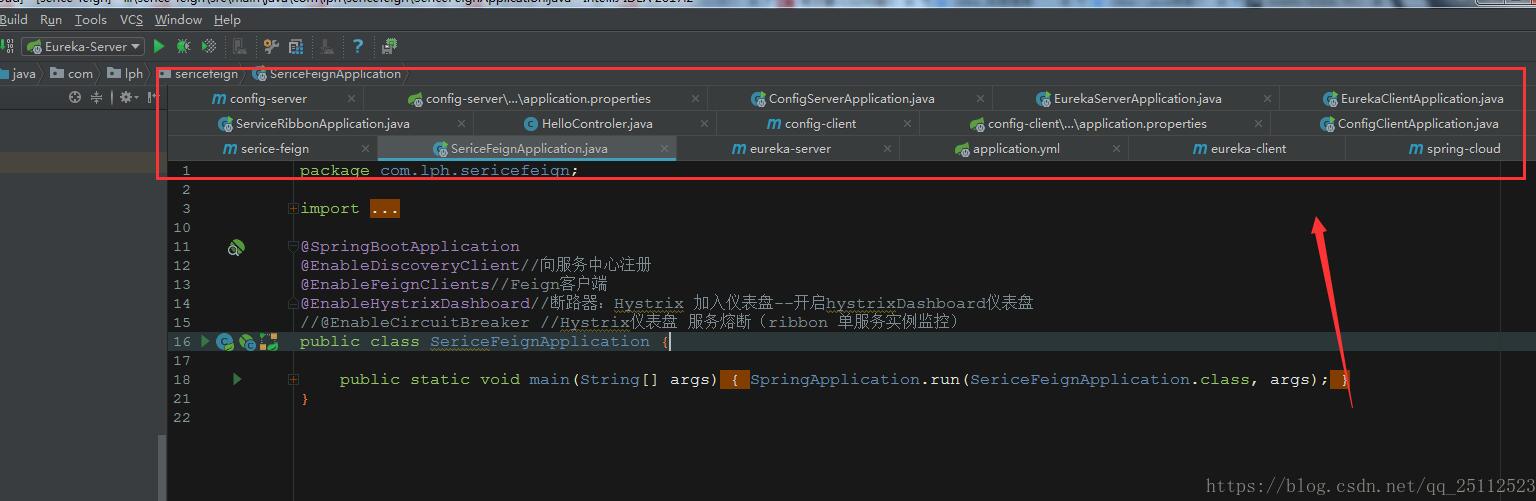
- IDEA設(shè)置Tab選項(xiàng)卡快速的操作
- IDEA設(shè)置Tab選項(xiàng)卡本人喜歡把tab選項(xiàng)卡全部放出來(tab選項(xiàng)卡默認(rèn)是10個(gè),超過后會(huì)把最先打開的擠出去,像隊(duì)列一樣先進(jìn)先出),比如這樣(多行顯示):當(dāng)然也有人喜歡這樣的(一行顯示):如果需要設(shè)置成多行的實(shí)現(xiàn)以下步驟即可:1.進(jìn)入設(shè)置settings2.Editor?>General?&...
- 日期:2024-07-29
- 瀏覽:39
- 標(biāo)簽: IDEA

-
- Mysql服務(wù)添加 iptables防火墻策略的方案
- 如果你的Mysql數(shù)據(jù)庫(kù)安裝在centos7的系統(tǒng)上,并且你的操作系統(tǒng)啟用了防火墻。應(yīng)用要訪問mysql數(shù)據(jù)庫(kù),你有2個(gè)解決方案。方案一:停止防火墻服務(wù)方案二:在防火墻中添加策略,讓應(yīng)用能正常訪問mysql服務(wù)端口停止Centos7防火墻查看防火墻運(yùn)行狀態(tài)[root@mysql ~]# firewa...
- 日期:2023-10-03
- 瀏覽:5
- 標(biāo)簽: MySQL 數(shù)據(jù)庫(kù)

-
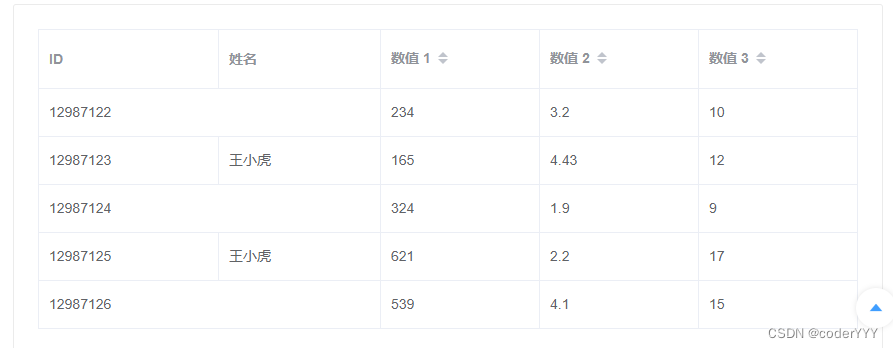
- el-table表格動(dòng)態(tài)合并相同數(shù)據(jù)單元格(可指定列+自定義合并)
- 工作時(shí)遇到的el-table合并單元格的需求,本文主要介紹了el-table表格動(dòng)態(tài)合并相同數(shù)據(jù)單元格(可指定列+自定義合并),文中通過示例代碼介紹的非常詳細(xì),對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,需要的朋友們下面隨著小編來一起學(xué)習(xí)學(xué)習(xí)吧
- 日期:2022-06-12
- 瀏覽:10
- 標(biāo)簽: JavaScript

-
- Oracle Database 10g:最佳新特性(第三周:表空間管理)
- 第三周:表空間治理名字中包含了什么?:改善的表空間治理 表空間治理得到了重大的改進(jìn),這可以歸因于一個(gè) sparser SYSTEM、為用戶定義一個(gè)默認(rèn)表空間的支持、新的 SYSAUX、甚至重命名 您曾經(jīng)多少次因用戶在 SYSTEM 表空間中創(chuàng)建了非 SYS 和 SYSTEM 的段而傷透腦筋? 在...
- 日期:2023-11-18
- 瀏覽:11
- 標(biāo)簽: Oracle 數(shù)據(jù)庫(kù)

-
- 使用 Database Access(數(shù)據(jù)庫(kù)訪問)組件
- ASP 的 Database Access 組件使用 ActiveX Data Objects (ADO) 提供一種輕而易舉的方法,可以訪問存儲(chǔ)在數(shù)據(jù)庫(kù)或其他表格式數(shù)據(jù)結(jié)構(gòu)(如電子表格)中的信息,只要它們遵循 Open Database Connectivity (ODBC) 標(biāo)準(zhǔn)即可。在本課中,您...
- 日期:2023-10-27
- 瀏覽:184
- 標(biāo)簽: Access 數(shù)據(jù)庫(kù)

-
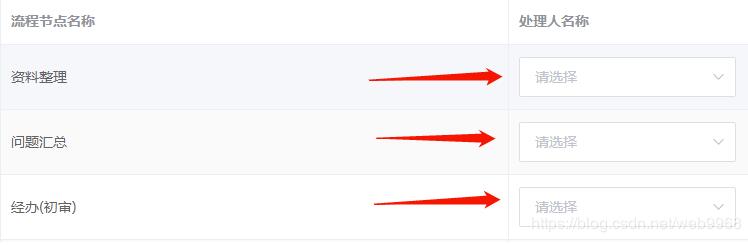
- vue+Element中table表格實(shí)現(xiàn)可編輯(select下拉框)
- 最近在工作中遇到一個(gè)問題,需要在表格中實(shí)現(xiàn)數(shù)據(jù)可編輯狀態(tài),具體情況是需要在單元格里加入下拉框;并且每個(gè)下拉框的數(shù)組數(shù)據(jù)是不一樣的,具體是根據(jù)當(dāng)前行前面數(shù)據(jù)的id查詢而來,前面的是數(shù)據(jù)是動(dòng)態(tài)生成的,后面的下拉框數(shù)據(jù)也是根據(jù)id動(dòng)態(tài)生成的,內(nèi)容不同;有點(diǎn)類似于樹形二級(jí)狀態(tài),后面的下拉框數(shù)據(jù)來源并沒有在前...
- 日期:2023-01-19
- 瀏覽:47
- 標(biāo)簽: Vue

-
- vue2.* element tabs tab-pane 動(dòng)態(tài)加載組件操作
- 一、重要部分 1、 注意 <component :is=item.content></component> :表明模板 <el-tab-pane v-for='(item) in editableTabs' :key='item.name' :l...
- 日期:2023-01-03
- 瀏覽:34
- 標(biāo)簽: Vue

-
- Vue解決echart在element的tab切換時(shí)顯示不正確問題
- 最近在項(xiàng)目中遇到了這種情況,需要在tab控件上渲染多個(gè)echart圖標(biāo),然后切換查看時(shí),發(fā)現(xiàn)圖表的寬度不正確原因:在頁(yè)面進(jìn)行加載時(shí),隱藏的圖表找不到對(duì)應(yīng)的div大小,所以默認(rèn)給了一個(gè)大小。所以要做的就是在頁(yè)面加載時(shí),就對(duì)圖表進(jìn)行初始化。網(wǎng)上的解決方案大多都是監(jiān)聽tab的切換事件,然后再根據(jù)切換的頁(yè)面...
- 日期:2022-12-19
- 瀏覽:109
- 標(biāo)簽: Vue

-
- vue實(shí)現(xiàn)tab欄點(diǎn)擊高亮效果
- 本文實(shí)例為大家分享了tab欄實(shí)現(xiàn)點(diǎn)擊高亮,供大家參考,具體內(nèi)容如下之前面試的時(shí)候被問到過如何使用vue實(shí)現(xiàn)tab欄切換高亮,今天自己寫demo順便記錄一下vue官方文檔里有一個(gè)基礎(chǔ)知識(shí)點(diǎn)叫做對(duì)象語(yǔ)法<div class='static' v-bind:class='{ active: isAc...
- 日期:2022-12-04
- 瀏覽:114
- 標(biāo)簽: Vue
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備