文章列表

-
- 使用idea 去除 html 代碼前的行號(hào)和空行的方法詳解
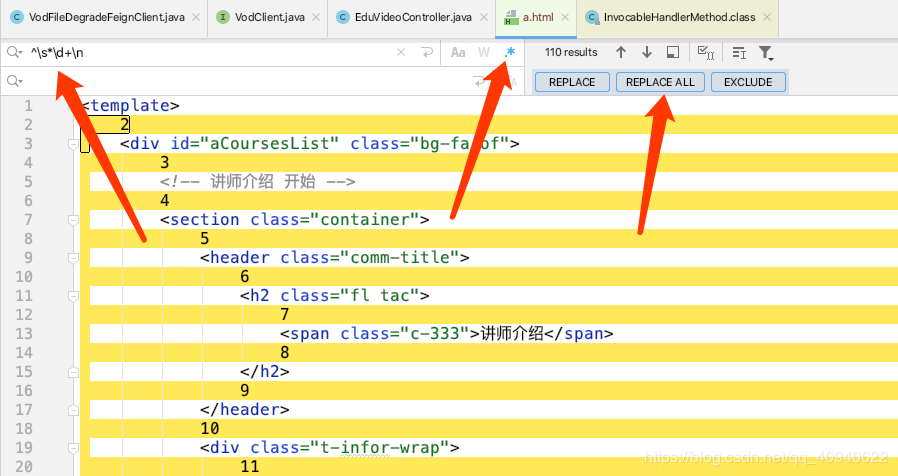
- idea 新建一個(gè)html 文件把復(fù)制有行號(hào)的代碼放進(jìn)去替換快捷鍵 command + R 或 control + R點(diǎn)選 正則替換一句正則去行號(hào)和空行: ^s*d+n單選:^s*d+ 去行號(hào)正則^s*n 去空格正則圖示:1、去行號(hào)替換后效果:總結(jié)到此這篇關(guān)于使用idea 去除 html...
- 日期:2024-08-25
- 瀏覽:192
- 標(biāo)簽: IDEA

-
- Android實(shí)現(xiàn)觸發(fā)html頁(yè)面的Button控件點(diǎn)擊事件方式
- 在android開(kāi)發(fā)中,往往有時(shí)會(huì)加載html界面,同時(shí)需要與之html里面的控件進(jìn)行交互。這里簡(jiǎn)單介紹一下如何在android中觸發(fā)加載的html界面的Button控件。1. 首先看Activity的代碼:首先我們要獲取到當(dāng)前的WebView控件,然后通過(guò)html的路徑加載html界面,當(dāng)前的ht...
- 日期:2022-09-25
- 瀏覽:162
- 標(biāo)簽: Android

-
- 新手學(xué)習(xí)css優(yōu)先級(jí)
- 大部分人同樣也會(huì)在寫(xiě)css的過(guò)程中產(chǎn)生很多困惑,比如為什么自己寫(xiě)的某段css沒(méi)有生效,或者呈現(xiàn)出的樣式和預(yù)計(jì)的不同,但又不知道要如何解決。下面小編來(lái)和大家一起學(xué)習(xí)CSS的優(yōu)先級(jí)
- 日期:2022-06-02
- 瀏覽:80

-
- 詳解CSS故障藝術(shù)
- 廣義的故障藝術(shù)不僅僅指這種效果,我覺(jué)得是很寬泛的,本文將介紹一些CSS能夠模擬完成的故障藝術(shù)效果。
- 日期:2022-06-02
- 瀏覽:167

-
- 使用css實(shí)現(xiàn)全兼容瀏覽器的三角形
- css實(shí)現(xiàn)三角形,網(wǎng)上講了很多,但我發(fā)現(xiàn)一般都是三角向上或者向下的,向左向右這兩方向似乎講得很少,本人試了一下,發(fā)現(xiàn)原來(lái)在IE下很難搞~~(萬(wàn)惡的IE)...
- 日期:2022-06-02
- 瀏覽:29

-
- CSS 使用Sprites技術(shù)實(shí)現(xiàn)圓角效果
- 使用CSS Sprites技術(shù)畫(huà)圓角,簡(jiǎn)單的講就是把一個(gè)圓做在一張圖上,定義4個(gè)div,每個(gè)div取圖的一個(gè)角做背景,下面看具體實(shí)現(xiàn)方法。
- 日期:2022-06-02
- 瀏覽:85

-
- Python在字符串中處理html和xml的方法
- 問(wèn)題你想將HTML或者XML實(shí)體如 &entity; 或 &#code; 替換為對(duì)應(yīng)的文本。 再者,你需要轉(zhuǎn)換文本中特定的字符(比如<, >, 或 &)。解決方案如果你想替換文本字符串中的 ‘<’ 或者 ‘>’ ,使用 html.escape() 函數(shù)...
- 日期:2022-07-15
- 瀏覽:60

-
- Html5播放器實(shí)現(xiàn)倍速播放的方法示例
- Html5播放器,實(shí)現(xiàn)倍速播放的方法示例,playbackRate 屬性設(shè)置或返回音頻的當(dāng)前播放速度。
- 日期:2022-06-12
- 瀏覽:107
- 標(biāo)簽: HTML

-
- 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼
- 在數(shù)據(jù)提交到數(shù)據(jù)庫(kù)之前的簡(jiǎn)單HTML字符轉(zhuǎn)意,防止javascript惡意代碼,因?yàn)轫?xiàng)目中用到了輸出為xml,所以在輸出之前還要進(jìn)行二次轉(zhuǎn)意,把數(shù)據(jù)庫(kù)中之前加入的<br>轉(zhuǎn)義為正常。
- 日期:2022-06-04
- 瀏覽:302
- 標(biāo)簽: XML/RSS

-
- 利用CSS制作3D動(dòng)畫(huà)
- 本文從各方面詳細(xì)講解了如何利用CSS的特性,從而實(shí)現(xiàn)各種有趣的3D動(dòng)畫(huà)效果,需要學(xué)習(xí)的小伙伴一起來(lái)看看吧,可以參考一下本篇文章
- 日期:2022-06-03
- 瀏覽:668
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備