文章詳情頁
angular.js - angular內(nèi)容過長展開收起效果
瀏覽:388日期:2024-10-20 17:39:36
問題描述
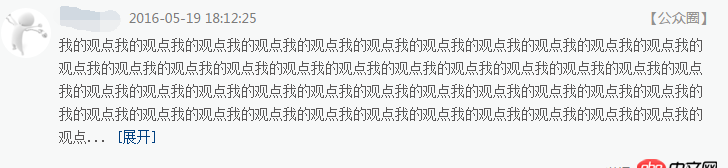
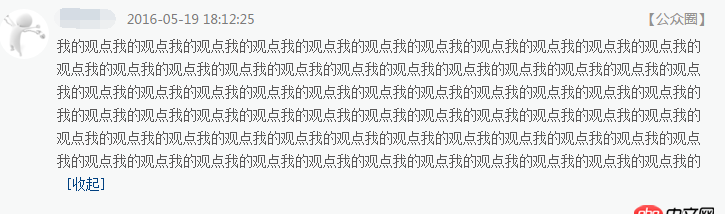
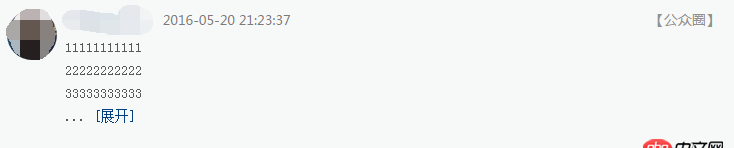
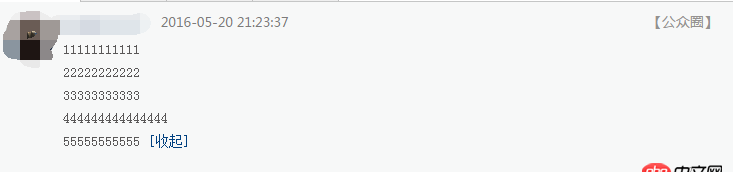
1.p中的內(nèi)容過長,當內(nèi)容過長,超過兩行的顯示時,出現(xiàn)一個【展示】標簽,展開之后內(nèi)容最后面出現(xiàn)【收起】標簽,類似于QQ空間發(fā)表的說說,長了顯示全文,完了還可以收起來的效果,我做的無法判斷內(nèi)容長度,而且一行中顯示的中英文字數(shù)是不等的,想有個效果完整的例子看看。




問題解答
回答1:我給個思路,html在文字后面加個inline-block(你的展開和關(guān)閉)。css設(shè)置固定高,超出后overflow:hidden。js判斷高度,超過后最外層加一個 class,這個 class控制你的展開和關(guān)閉,還有清除固定高和overflow:hidden。當然如果是響應(yīng)式得另外想辦法。
回答2:angular filter
回答3:使用line-height指定高度,通過這個高度來實現(xiàn)收起拉伸
相關(guān)文章:
1. python - django 按日歸檔統(tǒng)計訂單求解2. angular.js - 指令下的指令 面對上級指令ng-repeat的時候 ng-controller會出現(xiàn)多次的問題?3. android-studio - Android Studio 運行項目的時候一堆警告,跑步起來!?4. Android "1"=="1" 到底是true還是false5. javascript - jQuery中l(wèi)ive事件在移動微信端下沒有效果;代碼如下6. 熱切期待朱老師的回復(fù),網(wǎng)頁視頻在線播放器插件配置錯誤7. python - django orm 過濾日期為當天日期的數(shù)據(jù)8. javascript - 一個JS的算法,求大神解答9. python - scrapy中返回函數(shù)的返回值10. css - 如何使用 vue transition 實現(xiàn) ios 按鈕一樣的平滑切換效果
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備