文章詳情頁
angular.js - angularjs的自定義過濾器如何給文字加顏色?
瀏覽:313日期:2024-10-20 18:43:31
問題描述
這是過濾器:
app.filter(’ifLogin’, function () { return function (target) {if (target == '0') { return '在職';} else { return '離職';} }});
這是現實的部分:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td>{{ x.status|ifLogin }}</td></tr>
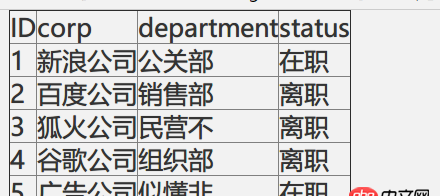
展示顯示結果:
問題,如果讓在職顯示綠色,離職顯示紅色!!!??angular有沒有什么方便的做法嗎?
問題解答
回答1:這個需求,顏色的部分用過濾器不合適,用ng-class或者ng-style更方便,譬如:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td ng-style='{color: x.status === ’0’ ? ’green’ : ’red’}'>{{ x.status |ifLogin }}</td></tr>
相關文章:
排行榜

 網公網安備
網公網安備