ASP.NET MVC實(shí)現(xiàn)本地化和全球化
在開(kāi)發(fā)多語(yǔ)言網(wǎng)站時(shí),我們可以為某種語(yǔ)言創(chuàng)建一個(gè)資源文件,根據(jù)瀏覽器所設(shè)置的不同語(yǔ)言偏好,讓運(yùn)行時(shí)選擇具體使用哪個(gè)資源文件。資源文件在生成程序集的時(shí)候被嵌入到程序集。
本篇體驗(yàn),在ASP.NET MVC中實(shí)現(xiàn)全球化和本地化,比如,當(dāng)瀏覽器選擇英文,就讓某些頁(yè)面元素顯示英文;當(dāng)瀏覽器選擇用中文瀏覽,則顯示中文。
使用Visual Studio 2013創(chuàng)建一個(gè)無(wú)身份驗(yàn)證的MVC項(xiàng)目。
創(chuàng)建如下的Model:
public class Student {public int Id { get; set; }[Display(Name="姓名")][Required(ErrorMessage="必填")]public string Name { get; set; }[Display(Name = "年齡")][Required(ErrorMessage = "必填")]public int Age { get; set; } }生成解決方案。
在HomeController中Index方法中添加一個(gè)有關(guān)Student的強(qiáng)類型視圖,并選擇默認(rèn)的Create模版。大致如下:
@model GlobalAndLocal.Models.Student<h2>Index</h2><div> @Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" }) <div>@Html.EditorFor(model => model.Name)@Html.ValidationMessageFor(model => model.Name) </div></div><div> <div><input type="submit" value="創(chuàng)建" /> </div></div>
現(xiàn)在,我們希望,當(dāng)瀏覽器選擇英語(yǔ)的時(shí)候,頁(yè)面元素都顯示英文。
在解決方案下創(chuàng)建一個(gè)名稱為MyResources的類庫(kù)。
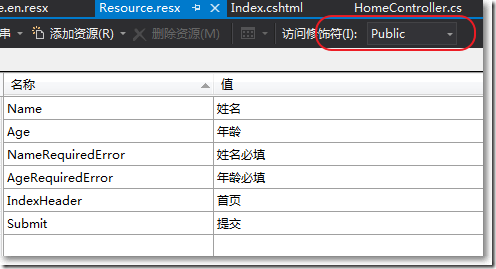
創(chuàng)建有關(guān)中文的資源文件,并把訪問(wèn)修飾符設(shè)置為public:

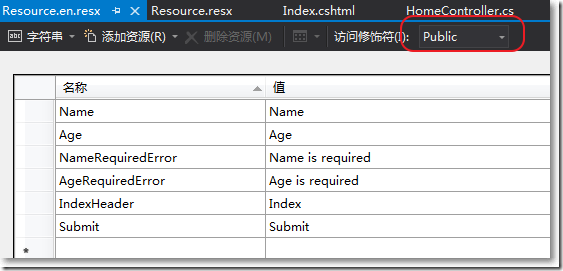
創(chuàng)建有關(guān)英文的資源文件,也把訪問(wèn)修飾符設(shè)置為public:

生成類庫(kù)。
在MVC項(xiàng)目中引用該類庫(kù)。
修改Student類如下:
public class Student {public int Id { get; set; }[Display(Name=MyResources.Resource.Name)][Required(ErrorMessage=MyResources.Resource.NameRequiredError)]public string Name { get; set; }[Display(Name = MyResources.Resource.Age)][Required(ErrorMessage = MyResources.Resource.AgeRequiredError)]public int Age { get; set; } }在Index強(qiáng)類型視圖頁(yè)中,修改如下:
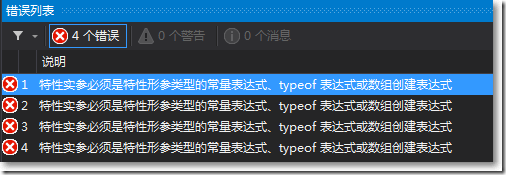
<h2>@MyResources.Resource.IndexHeader</h2><div> @Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" }) <div>@Html.EditorFor(model => model.Name)@Html.ValidationMessageFor(model => model.Name) </div></div><div> <div> <input type="submit" value="@MyResources.Resource.Submit" /> </div></div> 運(yùn)行MVC項(xiàng)目,出現(xiàn)報(bào)錯(cuò)。

修改Student類如下:
public class Student {public int Id { get; set; }[Display(Name="Name", ResourceType=typeof(MyResources.Resource))][Required(ErrorMessageResourceName = "NameRequiredError", ErrorMessageResourceType = typeof(MyResources.Resource))]public string Name { get; set; }[Display(Name = "Age", ResourceType = typeof(MyResources.Resource))][Required(ErrorMessageResourceName = "AgeRequiredError", ErrorMessageResourceType = typeof(MyResources.Resource))]public int Age { get; set; } }最后,還需要在Web.config中設(shè)置如下:
<system.web> ...... <globalization culture="auto" uiCulture="auto" enableClientBasedCulture="true"></globalization> </system.web>
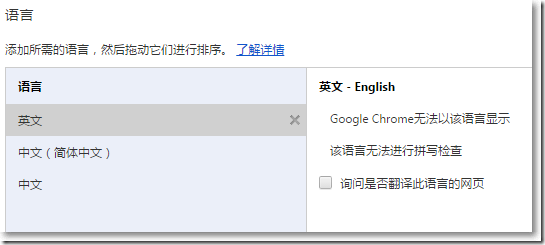
在chrome瀏覽器語(yǔ)言設(shè)置中選擇英語(yǔ)。

刷新后,效果如下:

以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,謝謝大家對(duì)的支持。如果你想了解更多相關(guān)內(nèi)容請(qǐng)查看下面相關(guān)鏈接
相關(guān)文章:
1. ASP.NET MVC實(shí)現(xiàn)城市或車型三級(jí)聯(lián)動(dòng)2. ASP.NET MVC使用Session會(huì)話保持表單狀態(tài)3. ASP.NET MVC使用Identity增刪改查用戶4. 使用EF Code First搭建簡(jiǎn)易ASP.NET MVC網(wǎng)站并允許數(shù)據(jù)庫(kù)遷移5. ASP.NET MVC使用typeahead.js實(shí)現(xiàn)輸入智能提示功能6. ASP.NET MVC使用異步Action的方法7. ASP.NET MVC實(shí)現(xiàn)樹(shù)形導(dǎo)航菜單8. ASP.NET MVC視圖頁(yè)使用jQuery傳遞異步數(shù)據(jù)的幾種方式詳解9. ASP.NET MVC使用Quartz.NET執(zhí)行定時(shí)任務(wù)10. ASP.Net MVC利用NPOI導(dǎo)入導(dǎo)出Excel的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備