原生Ajax之全面了解xhr的概念與使用
目錄
- XHR的基本使用
- 什么是XHR
- 使用xhr發(fā)起GET請(qǐng)求
- 了解xhr對(duì)象的readyState屬性
- 使用xhr發(fā)起帶參數(shù)的GET請(qǐng)求
- URL編碼與解碼
- 什么是URL編碼
- 如何對(duì)URL進(jìn)行編碼與解碼
- 使用xhr發(fā)起post請(qǐng)求
- 數(shù)據(jù)交換格式
- 什么是數(shù)據(jù)交換格式
- XML
- 什么是XML
- XML和HTML的區(qū)別
- XML的缺點(diǎn)
- JSON
- 什么是JSON
- JSON的兩種結(jié)構(gòu)
- JSON語(yǔ)法的注意事項(xiàng)
- JSON和JS對(duì)象的關(guān)系
- JSON和JS對(duì)象的互轉(zhuǎn)
- 序列化和反序列化
- 封裝自己的Ajax函數(shù)
- 要實(shí)現(xiàn)的效果
- 處理data參數(shù)
- 定義itheima函數(shù)
- 判斷請(qǐng)求的類(lèi)型
- xhr level2的新特性
- 舊版xhr的缺點(diǎn)
- xhr levle2的新特性
- 設(shè)置http請(qǐng)求時(shí)限。
- FormData對(duì)象管理表單數(shù)據(jù)
- 上傳文件
- 總結(jié)
XHR的基本使用
什么是XHR
xhr是瀏覽器提供的JavaScript對(duì)象,通過(guò)它,可以請(qǐng)求服務(wù)器上的數(shù)據(jù)資源,之前所學(xué)的jquery的ajax函數(shù),就是基于xhr對(duì)象封裝出來(lái)的。

使用xhr發(fā)起GET請(qǐng)求
步驟
1.創(chuàng)建xhr對(duì)象
2.使用xhr.open()函數(shù)
3.調(diào)用xhr.send()函數(shù)
4.監(jiān)聽(tīng)xhr.onreadystatechange事件。
//創(chuàng)建xhr對(duì)象let xhr = new XMLHttpRequest();//調(diào)用open函數(shù)xhr.open("get", "http://www.liulongbin.top:3006/api/getbooks")//調(diào)用send函數(shù)xhr.send()//監(jiān)聽(tīng)事件xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) {//獲取成功console.log(xhr.responseText); }}
了解xhr對(duì)象的readyState屬性
XHR對(duì)象的readyState屬性,用來(lái)表示當(dāng)前Ajax請(qǐng)求所處的狀態(tài),每個(gè)Ajax請(qǐng)求必然處于一下?tīng)顟B(tài)中的一個(gè):
使用xhr發(fā)起帶參數(shù)的GET請(qǐng)求
使用xhr對(duì)象發(fā)起帶參數(shù)的get請(qǐng)求時(shí),只需在調(diào)用xhr.open期間,為URL地址指定參數(shù)即可,在地址后面寫(xiě)上?后面以鍵值對(duì)的形式寫(xiě)上數(shù)據(jù),多個(gè)數(shù)據(jù)用&連接。
//創(chuàng)建xhr對(duì)象let xhr = new XMLHttpRequest();//調(diào)用open函數(shù)xhr.open("get", "http://www.liulongbin.top:3006/api/getbooks?id=1")//調(diào)用send函數(shù)xhr.send()//監(jiān)聽(tīng)事件xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) {//獲取成功console.log(xhr.responseText); }}
URL編碼與解碼
什么是URL編碼
URL地址中,只允許出現(xiàn)英文相關(guān)的字母,標(biāo)點(diǎn)符號(hào),數(shù)字,因此。在URL地址中不允許出現(xiàn)中文字符。
如果URL中需要包含中文這樣的字符,則必須對(duì)中文字符進(jìn)行編碼(轉(zhuǎn)義)。
URL編碼的原則,使用安全的字符,(沒(méi)有特殊用途或者特殊意義的可打印字符)去表示那些不安全的字符。
如何對(duì)URL進(jìn)行編碼與解碼
瀏覽器提供了URL編碼與解碼的API,分別是:
- encodeURI() 編碼的函數(shù)
- decodeURI()解碼的函數(shù)
let str = "黑馬程序員";let str2 = encodeURI(str)console.log(str2);//utf-8一個(gè)漢字占三個(gè)字節(jié) ,寫(xiě)六個(gè)是黑馬兩個(gè)字。let str3 = decodeURI("%E9%BB%91%E9%A9%AC")let str4 = decodeURI(str2)console.log(str3);console.log(str4);
使用xhr發(fā)起post請(qǐng)求
步驟
1.創(chuàng)建xhr對(duì)象
2.調(diào)用xhr.open()函數(shù)
3.設(shè)置Content-Type屬性(固定寫(xiě)法)
4.調(diào)用xhr.send()函數(shù)。同時(shí)指定要發(fā)送的數(shù)據(jù)。
5.監(jiān)聽(tīng)xhr.onreadystatechange事件
//創(chuàng)建xhr對(duì)象let xhr = new XMLHttpRequest();//調(diào)用open()xhr.open("post", "http://www.liulongbin.top:3006/api/addbook");//設(shè)置Content-Type(固定寫(xiě)法)xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//調(diào)用send函數(shù)xhr.send("bookname=水滸傳&author=施耐庵&publisher=上海圖書(shū)出版社")//監(jiān)聽(tīng)事件xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText); }}
數(shù)據(jù)交換格式
什么是數(shù)據(jù)交換格式
數(shù)據(jù)交換格式,就是服務(wù)器端與客戶端之間進(jìn)行數(shù)據(jù)傳輸與交換的格式.
前端領(lǐng)域,經(jīng)常提及的兩種數(shù)據(jù)交換格式分別是XML和JSON。其中XML用的非常少,所以,我們重點(diǎn)要學(xué)習(xí)的數(shù)據(jù)交換格式JSON。
XML
什么是XML
xml的英文全稱是EXtensible Markup Language,即可擴(kuò)展標(biāo)記語(yǔ)言,因此,XML和HTML類(lèi)似,也是一種標(biāo)記語(yǔ)言。

XML和HTML的區(qū)別
xml和html雖然都是標(biāo)記語(yǔ)言,但是,他們兩者之間沒(méi)有任何的關(guān)系。
- HTML被設(shè)計(jì)用來(lái)描述網(wǎng)頁(yè)上的內(nèi)容,是網(wǎng)頁(yè)內(nèi)容的載體
- XML被設(shè)計(jì)用來(lái)傳輸和存儲(chǔ)數(shù)據(jù),是數(shù)據(jù)的載體

XML的缺點(diǎn)

1.XML格式臃腫,和數(shù)據(jù)無(wú)關(guān)的代碼多,體積大,傳輸效率低。
2.在JavaScript中解析XML比較麻煩。
JSON
什么是JSON
概念:JSON的英文全稱是JavaScript Object Notation,即 JavaScript對(duì)象表示法。簡(jiǎn)單來(lái)講,JSON就是JavaScript對(duì)象和數(shù)組的字符串表示法,它使用文本表示一個(gè)JS對(duì)象或數(shù)組的信息,因此,JSON的本質(zhì)是字符串。
作用:JSON是一種輕量級(jí)的文本數(shù)據(jù)交換格式,在作用上類(lèi)似XML,專門(mén)用于存儲(chǔ)和傳輸數(shù)據(jù),單是JSON比XML更小,更快,更易解析。
現(xiàn)狀:JSON是在2001年開(kāi)始被推廣和使用的數(shù)據(jù)格式,到現(xiàn)今為止,JSON已經(jīng)成為了主流的數(shù)據(jù)交換格式。
JSON的兩種結(jié)構(gòu)
JSON就是用字符串來(lái)表示JavaScript的對(duì)象和數(shù)組兩種結(jié)構(gòu),通過(guò)這兩種結(jié)構(gòu)的相互嵌套,可以表示各種復(fù)雜的數(shù)據(jù)結(jié)構(gòu)。
- 對(duì)象結(jié)構(gòu):對(duì)象結(jié)構(gòu)在JSON中表示為{}括起來(lái)的內(nèi)容,數(shù)據(jù)結(jié)構(gòu)為{key:value,key:value,…}的鍵值對(duì)結(jié)構(gòu),其中,key必須是使用英文的雙引號(hào)包裹的字符串,value的數(shù)據(jù)類(lèi)型可以是數(shù)字,字符串,布爾值,null,數(shù)組,對(duì)象六種類(lèi)型。
- 數(shù)組結(jié)構(gòu):數(shù)組結(jié)構(gòu)在JSON中表示為[]括起來(lái)的內(nèi)容,數(shù)據(jù)結(jié)構(gòu)為[‘java’,‘javascript’,30,true],數(shù)組中數(shù)據(jù)的類(lèi)型可以是數(shù)字,字符串,布爾值,null,數(shù)組,對(duì)象6種類(lèi)型。
JSON語(yǔ)法的注意事項(xiàng)
1.屬性名必須使用雙引號(hào)包裹。
2.字符串類(lèi)型的值必須使用雙引號(hào)包裹
3.JSON中不允許使用單引號(hào)表示字符串
4.JSON中不能寫(xiě)注釋
5.JSON的最外層必須是對(duì)象或數(shù)組格式。
6.不能使用undefined或函數(shù)作為JSON的值
JSON的作用:在計(jì)算機(jī)與網(wǎng)絡(luò)之間存儲(chǔ)和傳輸數(shù)據(jù)。
JSON的本質(zhì):用字符串來(lái)表示JavaScript對(duì)象數(shù)據(jù)或數(shù)組數(shù)據(jù)。
JSON和JS對(duì)象的關(guān)系
JSON是js對(duì)象的字符串表示法,它使用文本表示一個(gè)js對(duì)象的信息,本質(zhì)是一個(gè)字符串。例如:
var jsobj ={a:"hello",b:"world"}var jsonstr = "{"a":"hello","b":"world"}"JSON和JS對(duì)象的互轉(zhuǎn)
要實(shí)現(xiàn)從JSON字符串轉(zhuǎn)換為js對(duì)象,使用JSON.parse()方法;

var xhr = new XMLHttpRequest();xhr.open("get", "http://www.liulongbin.top:3006/api/getbooks");xhr.send();xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);var restr = JSON.parse(xhr.responseText)console.log(restr); }}
要實(shí)現(xiàn)從JS對(duì)象轉(zhuǎn)換為JSON字符串,使用JSON.stringify()方法:

序列化和反序列化
把數(shù)據(jù)對(duì)象轉(zhuǎn)換為字符串的過(guò)程,叫做序列化,例如:調(diào)用JSON.stringify()函數(shù)的操作,叫做JSON序列化。
把字符串轉(zhuǎn)換為數(shù)據(jù)對(duì)象的過(guò)程,叫做反序列化,例如:調(diào)用JSON.parse()函數(shù)的操作,叫做JSON的反序列化。
封裝自己的Ajax函數(shù)
要實(shí)現(xiàn)的效果
定義一個(gè)名為itheima的ajax函數(shù),導(dǎo)入js文件之后,可以進(jìn)行調(diào)用文件內(nèi)的相關(guān)函數(shù)。
定義options參數(shù)選項(xiàng)
itheima()函數(shù)是我們自定義的Ajax函數(shù),它接受一個(gè)配置對(duì)象作為參數(shù),配置對(duì)象中可以配置如下屬性:
- method 請(qǐng)求的類(lèi)型
- url 請(qǐng)求的URL地址
- data 請(qǐng)求攜帶的數(shù)據(jù)
- success 請(qǐng)求成功之后的回調(diào)函數(shù)
處理data參數(shù)
需要把data對(duì)象,轉(zhuǎn)化成查詢字符串的格式,從而提交給服務(wù)器,因此提前定義resolveData函數(shù)如下:
function resolveData(data) { var arr = []; for (const k in data) {//這里說(shuō)一下對(duì)象的調(diào)用方法,對(duì)象調(diào)用可以使用【】和點(diǎn),這里的對(duì)象調(diào)用需要用【】的,k是字符串,點(diǎn)后面不能是字符串,所以不能直接data.k,//我們可以先進(jìn)行字符串鏈接data.k再使用eval方法進(jìn)行解析,就可以使用點(diǎn)調(diào)用了// var str = k + "=" + eval("data." + k);var str = k + "=" + data[k];arr.push(str); } return arr.join("&")}var str = resolveData({ name: "xiaoxie", age: 20 });console.log(str);
定義itheima函數(shù)
在itheima()函數(shù)中,需要?jiǎng)?chuàng)建xhr對(duì)象,并監(jiān)聽(tīng)onreadystatechange事件。
function itheima(options) { let xhr = new XMLHttpRequest(); let qs = resolveData(options.data)--------判斷類(lèi)型 發(fā)起請(qǐng)求 代碼-------------- xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) { let result = JSON.parse(xhr.responseText) options.success(result)} }}判斷請(qǐng)求的類(lèi)型
不同的請(qǐng)求類(lèi)型,對(duì)應(yīng)的xhr對(duì)象的不同操作,因此需要對(duì)請(qǐng)求類(lèi)型進(jìn)行if…else…的判斷。
if (options.method.toUpperCase() === "GET") { xhr.open("get", options.URL + "?" + qs)xhr.send(); } else if (options.method.toUpperCase() === "POST") { xhr.open("post", options.URL) xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded") xhr.send(qs); }
xhr level2的新特性
舊版xhr的缺點(diǎn)
- 只支持文本數(shù)據(jù)的傳輸,無(wú)法用來(lái)讀取和上傳文件。
- 傳送和接受數(shù)據(jù)時(shí),沒(méi)有進(jìn)度信息,只能提示有沒(méi)有完成。
xhr levle2的新特性
- 可以設(shè)置http請(qǐng)求的時(shí)限。
- 可以使用formdata對(duì)象管理表單數(shù)據(jù)
- 可以上傳文件
- 可以獲得數(shù)據(jù)傳輸?shù)倪M(jìn)度信息。
設(shè)置http請(qǐng)求時(shí)限。
有時(shí),Ajax操作很耗時(shí),而且無(wú)法預(yù)知要花多少時(shí)間。如果網(wǎng)速很慢,用戶可能要等很久,新版本的xhr對(duì)象,增加了timeout屬性,可以設(shè)置http請(qǐng)求的時(shí)限:
xhr.timeout = 3000
上面的語(yǔ)句,將最長(zhǎng)等待時(shí)間設(shè)為3000毫秒,過(guò)了這個(gè)時(shí)限,就自動(dòng)停止http請(qǐng)求。與之配套的還有一個(gè)timeout事件,用來(lái)指定回調(diào)函數(shù)。
xhr.ontimeout = function(event){alert("請(qǐng)求超時(shí)")}let xhr = new XMLHttpRequest(); xhr.timeout = 30; xhr.ontimeout = function () { console.log(請(qǐng)求超時(shí)); } xhr.open("get", "http://liulongbin.top:3006/api/getbooks") xhr.send() xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status == 200) { console.log(xhr.responseText); } }
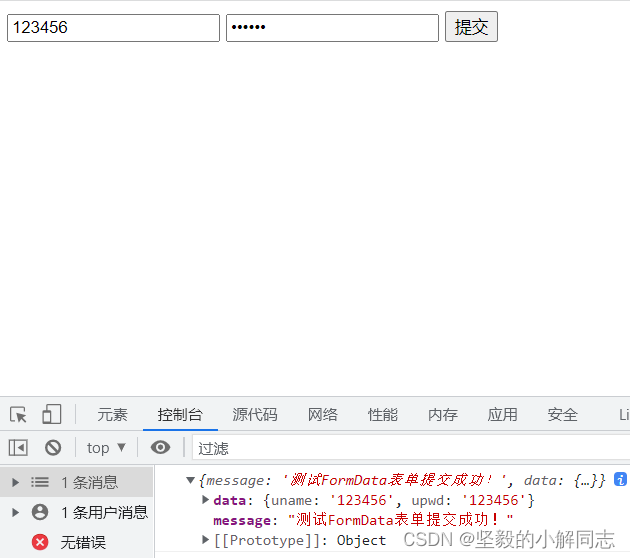
FormData對(duì)象管理表單數(shù)據(jù)
Ajax操作往往用來(lái)提交表單數(shù)據(jù)。為了方便表單處理,HTML5新增了一個(gè)FormData對(duì)象,可以模擬表單操作。
let fd = new FormData();fd.append("uname", "xiaoxie")fd.append("pwd", 123456)let xhr = new XMLHttpRequest();xhr.open("post", "http://www.liulongbin.top:3006/api/formdata")xhr.send(fd);xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status == 200) {console.log(JSON.parse(xhr.responseText)); }}
FormData對(duì)象也可以用來(lái)獲取網(wǎng)頁(yè)表單的值,不用通過(guò)serialize()方法轉(zhuǎn)換,可以獲取值后可以直接使用,不用通過(guò)示例代碼如下:
var form = document.querySelector("#form1")form.addEventListener("submit", function (e) { e.preventDefault(); //創(chuàng)建對(duì)象,獲取數(shù)據(jù)。 let fd = new FormData(form); let xhr = new XMLHttpRequest(); xhr.open("post", "http://www.liulongbin.top:3006/api/formdata") xhr.send(fd) xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) { console.log(JSON.parse(xhr.responseText));} }})
上傳文件
新版xhr對(duì)象,不僅可以發(fā)送文本信息,還可以上傳文件。
- 定義ui結(jié)構(gòu)
- 驗(yàn)證是否選擇了文件
- 向FormData中追加文件
- 使用xhr發(fā)起上傳文件的請(qǐng)求
- 監(jiān)聽(tīng)onreadystatechange事件
定義UI結(jié)構(gòu)
<!-- 文件選擇框 --> <input type="file" id="file1"> <!-- 上傳文件的按鈕 --> <button id="btnUpload"></button> <br> <img src="" id="img" width="800">
驗(yàn)證是否選擇了文件
//獲取文件上傳按鈕let btn = document.getElementsByTagName("button")[0];//為按鈕綁定單擊事件處理函數(shù)btn.addEventListener("click", function () { //獲取用戶選擇的文件鼠標(biāo) let files = document.querySelector("#file1").files; if (files.length <= 0) {return alert("請(qǐng)選擇要上傳的文件") } console.log("用戶選擇了待上傳的文件");})向FormData中追加文件
let fd = new FormData() fd.append("avatar", files[0])使用xhr發(fā)起上傳文件的請(qǐng)求
let xhr = new XMLHttpRequest(); xhr.open("post", "http://www.liulongbin.top:3006/api/upload/avatar") xhr.send(fd)監(jiān)聽(tīng)onreadystatechange事件
xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) { let data = JSON.parse(xhr.responseText) if (data.status === 200) {//上傳成功alert("上傳成功")document.getElementById("img").src = "http://www.liulongbin.top:3006" + data.url } else {console.log("圖片上傳失敗" + data.message); }} }顯示文件上傳進(jìn)度
新版本的XHR對(duì)象中,可以通過(guò)監(jiān)聽(tīng)xhr.upload.onprogress事件,來(lái)獲取到文件的上傳進(jìn)度,語(yǔ)法格式如下:
//監(jiān)聽(tīng)上傳進(jìn)度 xhr.upload.onprogress = function (e) {if (e.lengthComputable) { let uploadProgroess = Math.ceil((e.loaded / e.total) * 100) console.log(uploadProgroess);} }美化進(jìn)度顯示
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script><link rel="stylesheet" crossorigin="anonymous"> //設(shè)置進(jìn)度條$("#percent").attr("style", "width:" + uploadProgroess).html(uploadProgroess + "%")完整代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script> <link rel="stylesheet" crossorigin="anonymous"></head><body> <!-- 文件選擇框 --> <input type="file" id="file1"> <!-- 上傳文件的按鈕 --> <button id="btnUpload">上傳文件</button> <br> <img src="" id="img" width="800"> <div><div id="percent"> 0%</div> </div> <script>//獲取文件上傳按鈕let btn = document.getElementsByTagName("button")[0];//為按鈕綁定單擊事件處理函數(shù)btn.addEventListener("click", function () { //獲取用戶選擇的文件屬性,是一個(gè)數(shù)組。 let files = document.querySelector("#file1").files; if (files.length <= 0) {return alert("請(qǐng)選擇要上傳的文件") } //表單中添加相應(yīng)的數(shù)據(jù) let fd = new FormData() fd.append("tupian", files[0]) //使用xhr發(fā)起上傳文件的請(qǐng)求 let xhr = new XMLHttpRequest(); //監(jiān)聽(tīng)上傳進(jìn)度 xhr.upload.onprogress = function (e) {if (e.lengthComputable) { let uploadProgroess = Math.ceil((e.loaded / e.total) * 100) console.log(uploadProgroess); //設(shè)置進(jìn)度條 $("#percent").attr("style", "width:" + uploadProgroess).html(uploadProgroess + "%")} } xhr.open("post", "http://www.liulongbin.top:3006/api/upload/avatar") xhr.send(fd) //監(jiān)聽(tīng)onreadystatechange事件 xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) { let data = JSON.parse(xhr.responseText) if (data.status === 200) {//上傳成功alert("上傳成功")document.getElementById("img").src = "http://www.liulongbin.top:3006" + data.url } else {console.log("圖片上傳失敗" + data.message); }} }}) </script></body></html>
總結(jié)
到此這篇關(guān)于原生Ajax之全面了解xhr的概念與使用的文章就介紹到這了,更多相關(guān)原生Ajax xhr概念與使用內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!


 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備