vue封裝自定義指令之動態顯示title操作(溢出顯示,不溢出不顯示)
vue項目開發的過程中,如果需要文字溢出的dom元素鼠標懸浮時才顯示title文字的話,可以封裝一個自定義的指令。
方法一、
組件內代碼如下:
directives: { title: { inserted(el) { const { clientWidth, scrollWidth, title } = el; if (!title && scrollWidth > clientWidth) el.title = el.innerText; } } },
使用:
<article v-title>修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳</article>
方法二、
或者鼠標進入后dom后方法處理,方法如下:
titeEnter(e) { const target = e.target; const { clientWidth, scrollWidth, title } = target; if (!title && scrollWidth > clientWidth) target.title = target.innerText; },
使用:
<article @mouseenter='titleEnter'>修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳修修的鐵拳</article>
補充知識:vue頁面文本過長顯示...鼠標懸停顯示全文本
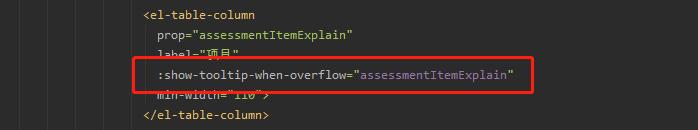
項目使用vue+element UI,列表頁面修改某一列的樣式,這一列的文本過長,在表格中會自動換行,會將表格撐大,影響頁面美觀,需求就是讓文本顯示超過長度后面顯示…,鼠標移上去后顯示全文本,網上可以使用:cell-style修改,但是在我的webstorm中,都沒有這個屬性提示,不過有:row-style屬性,這個很明顯是修改行的樣式,后來發現有這么一個屬性值可以完美解決這個問題。

還有一個類似的需求,文本過長顯示…,鼠標移上去之后,顯示全文本,可以給這個屬性上面增加樣式:style=“text-overflow: ellipsis; overflow: hidden” 然后增加 :title='item2.modelName'屬性和值,可以解決這個問題。

以上這篇vue封裝自定義指令之動態顯示title操作(溢出顯示,不溢出不顯示)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備