vue項目使用$router.go(-1)返回時刷新原來的界面操作
在項目需求中,我們常常需要使用$router.go(-1)返回之前的頁面,但是卻發現,之前的界面,保持著上次跳轉的狀態,比如說:彈框未關閉之類的等等,。。。。。
問題如下:
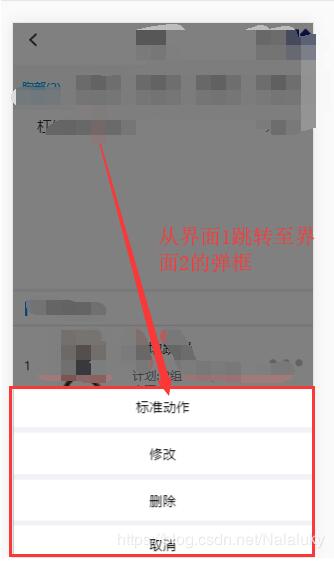
界面1 :

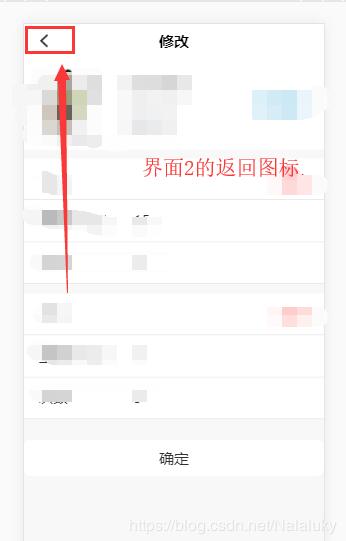
界面2使用$router.go(-1)返回上一次的界面

由于使用$router.go(-1)返回,導致之前的數據都保留,并未刷新原來的界面,如下:還是顯示跳轉前的彈框

解決方法1:
不要使用$router.go(-1),而是使用$router.push(’某某某’),但是其實這種方法是不合理的,因為你可能跳轉的頁面是很多頁面都可能跳轉的,所以如果直接使用$router.push(’某某某’),雖然可以解決當前跳轉不刷新的問題,但是會導致點擊其他頁面跳轉到頁面2,點擊使用$router.push(’某某某’),所謂的返回按鈕,是永遠跳轉到界面1,不符合現實需求,所以,不推薦使用該方法
解決方法2:
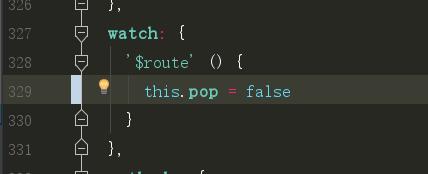
在界面1的watch中,對router進行監控,當router發生變化時,初始化界面;
根據本項目進行案例演示:
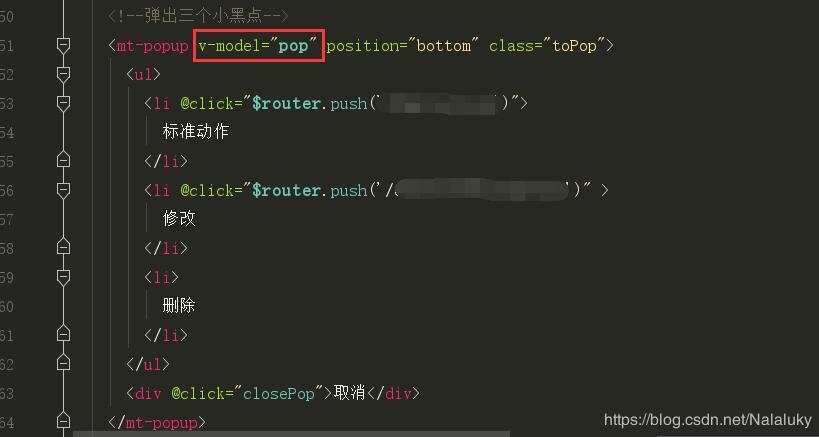
代碼如下:
界面一彈出框,使用的是使用pop來控制,顯示的時候是pop = true,不顯示的是pop = false

之所以使用$router.go(-1)時彈框未關閉是因為pop還是true,所以使用如下方法解決,當router變化的時候初始化數據pop

綜上所述:
解決方法:
watch: { ’$route’ () { // 此處寫router變化時,想要初始化或者是執行的方法...... } },
以上這篇vue項目使用$router.go(-1)返回時刷新原來的界面操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. AJAX實現文件上傳功能報錯Current request is not a multipart request詳解2. .NET 中配置從xml轉向json方法示例詳解3. 基于Surprise協同過濾實現短視頻推薦方法示例4. 不使用XMLHttpRequest對象實現Ajax效果的方法小結5. 以PHP代碼為實例詳解RabbitMQ消息隊列中間件的6種模式6. 推薦一個好看Table表格的css樣式代碼詳解7. ASP新手必備的基礎知識8. ASP常用日期格式化函數 FormatDate()9. 微信小程序實現商品分類頁過程結束10. vue-electron中修改表格內容并修改樣式

 網公網安備
網公網安備