vue 頁面回退mounted函數(shù)不執(zhí)行的解決方案
前言
最近做項(xiàng)目碰到一個(gè)很頭大的問題--從a頁面跳到b頁面進(jìn)行編輯,編輯完再返回a頁面,卻沒走a頁面的鉤子函數(shù)mounted,數(shù)據(jù)沒有更新
經(jīng)過一番面向百度研究,終于找到了問題所在。接下來就記錄一下這個(gè)問題及其解決的方法。
原理
其實(shí)這個(gè)問題主要涉及到vue生命周期,對(duì)vue生命周期理解不夠深刻的同學(xué)可以去官網(wǎng)學(xué)習(xí)一下:https://vuejs.org/v2/api/#Options-Lifecycle-Hooks
解決這個(gè)問題的關(guān)鍵就在于對(duì)keep-alive的理解和activated鉤子函數(shù)的使用。
當(dāng)在項(xiàng)目中引入keep-alive的時(shí)候,頁面第一次進(jìn)入,鉤子函數(shù)的觸發(fā)順序created -> mounted -> activated,退出時(shí)觸發(fā)deactivated。當(dāng)再次進(jìn)入(前進(jìn)或者后退)時(shí),只觸發(fā)activated。
我們知道 keep-alive 之后,頁面模板第一次初始化解析變成HTML片段后,再次進(jìn)入就不再重新解析而是讀取內(nèi)存中的數(shù)據(jù),即,只有當(dāng)數(shù)據(jù)變化時(shí),才使用VirtualDOM進(jìn)行diff更新。故,頁面進(jìn)入的數(shù)據(jù)獲取應(yīng)該在activated中也放一份。數(shù)據(jù)加載完畢手動(dòng)操作DOM的部分也應(yīng)該在activated中執(zhí)行才會(huì)生效。
所以,應(yīng)該activated中留一份數(shù)據(jù)獲取的代碼,或者不要created部分,直接將created中的代碼轉(zhuǎn)移到activated中。
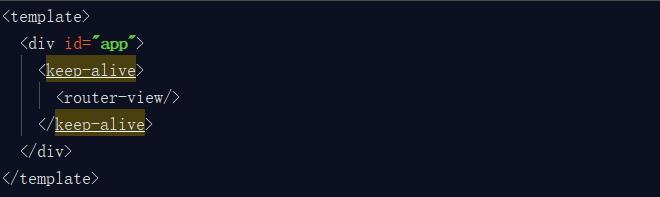
html結(jié)構(gòu)

js部分--vue生命周期
beforeCreate () {console.log(’在實(shí)例初始化之前調(diào)用’)}created () {console.log(’在實(shí)例初始化之后調(diào)用,經(jīng)常用于操作數(shù)據(jù),發(fā)起ajax請(qǐng)求’)}beforeMount () {console.log(’在掛載開始之前被調(diào)用,如果是在服務(wù)器端渲染時(shí)不被調(diào)用;在這個(gè)函數(shù)里,無法獲取元素’)} mounted () {console.log(’在掛載后被調(diào)用,也不能在服務(wù)器端渲染時(shí)被調(diào)用;這個(gè)函數(shù)里,是可以獲取元素,并進(jìn)行操作的’)}beforeUpdate () {console.log(’視圖層數(shù)據(jù)更新前調(diào)用,發(fā)生在虛擬 DOM 打補(bǔ)丁之前。這里適合在更新之前訪問現(xiàn)有的 DOM’)}updated () {console.log(’視圖層數(shù)據(jù)更新后調(diào)用’)}beforeDestroy () {console.log(’實(shí)例銷毀之前調(diào)用,在被銷毀的組件中進(jìn)行調(diào)用;有一些操作,會(huì)在實(shí)例已經(jīng)銷毀的時(shí)候還在運(yùn)行,這時(shí)候?yàn)榱诵阅芸紤],就在這里結(jié)束哪些操作’)}destroyed () {console.log(’實(shí)例銷毀后調(diào)用。’)}
activated和deactivated配合keep-alive標(biāo)簽使用!
activated () {console.log(’實(shí)例被激活時(shí)使用,用于重復(fù)激活一個(gè)實(shí)例的時(shí)候’)}deactivated () {console.log(’實(shí)例沒有被激活時(shí)’)}
總結(jié)
keep-alive是Vue的內(nèi)置組件,能在組件切換過程中將狀態(tài)保留在內(nèi)存中,防止重復(fù)渲染DOM;導(dǎo)致在組件mounted鉤子中調(diào)用的刷新頁面內(nèi)容時(shí),這個(gè)鉤子沒有被調(diào)用。
故:使用Vue組件切換過程,執(zhí)行鉤子activated(keep-alive組件激活時(shí)調(diào)用),而不是掛載鉤子mounted。
補(bǔ)充知識(shí):vue 子組件 created 方法不執(zhí)行問題
近期做了一個(gè)項(xiàng)目 里面有一個(gè)樹形菜單,將數(shù)據(jù)寫在 js (死數(shù)據(jù))中,所有的東西都能夠正常執(zhí)行(i 標(biāo)簽,子節(jié)點(diǎn),父節(jié)點(diǎn)),但是當(dāng)在請(qǐng)求接口文件或者請(qǐng)求后臺(tái)數(shù)據(jù)的時(shí)候,發(fā)現(xiàn)引入的子組件的created方法不執(zhí)行,但是點(diǎn)擊父級(jí)菜單展開時(shí)還是能夠觸發(fā),后來發(fā)現(xiàn) 是生命周期的問題,仔細(xì)查看一下,后來解決 解決方法如下:用watch 檢測(cè)一下data的數(shù)據(jù)變化,created方法既然在點(diǎn)擊的時(shí)候執(zhí)行,所以也必須保留,好啦,就這樣
以上這篇vue 頁面回退mounted函數(shù)不執(zhí)行的解決方案就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 推薦一個(gè)好看Table表格的css樣式代碼詳解2. 基于Surprise協(xié)同過濾實(shí)現(xiàn)短視頻推薦方法示例3. 不使用XMLHttpRequest對(duì)象實(shí)現(xiàn)Ajax效果的方法小結(jié)4. vue-electron中修改表格內(nèi)容并修改樣式5. 微信小程序?qū)崿F(xiàn)商品分類頁過程結(jié)束6. 以PHP代碼為實(shí)例詳解RabbitMQ消息隊(duì)列中間件的6種模式7. ASP新手必備的基礎(chǔ)知識(shí)8. AJAX實(shí)現(xiàn)文件上傳功能報(bào)錯(cuò)Current request is not a multipart request詳解9. PHP獲取時(shí)間戳等相關(guān)函數(shù)匯總10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備