Intellij IDEA 閱讀源碼的 4 個(gè)絕技(必看)
前段時(shí)間分享了《閱讀跟蹤 Java 源碼的幾個(gè)小技巧》是基于 Eclipse 版本的,看大家的留言都是想要 IDEA 版本的源碼閱讀技巧。
所以,為了滿足眾多 IDEA 粉絲的要求,棧長(zhǎng)我特意做一期 IDEA 版的。
1、定位到方法實(shí)現(xiàn)類
public static Object getBean(String name) {return applicationContext.getBean(name);}
如以上代碼,IDEA 如何跳轉(zhuǎn)到 getBean 方法的實(shí)現(xiàn)類?
在 IDEA 中,CTRL + 鼠標(biāo)左擊 默認(rèn)會(huì)跳到方法所在的接口,如 getBean 就會(huì)跳到 BeanFactory 接口里面去。
org.springframework.beans.factory.BeanFactory

在 IDEA 中略顯麻煩,在引用的方法上 CTRL + ALT + 鼠標(biāo)左擊(B)可以實(shí)現(xiàn)跳轉(zhuǎn)至實(shí)現(xiàn)類,如果有多個(gè)實(shí)現(xiàn)類會(huì)彈出讓你選擇。

點(diǎn)擊右上角 Open as Tool Window 圖標(biāo)還能展開更多詳細(xì)。

2、查看類層級(jí)關(guān)系
到了 BeanFactory 類,在任意地方使用快捷鍵 CTRL + H 可以打開類的繼承層級(jí)面板。

或者直接選中 BeanFactory 類名稱,再按 CTRL + ALT + 鼠標(biāo)左擊(B),同樣可以展示 BeanFactory 類的所有繼承類的關(guān)系。

還有更?諾模?/p>
右鍵任意類,選擇 Diagrams > Show Diagram... 可以打開類的繼承圖。




看起來有點(diǎn)亂,那是因?yàn)槲疫x擇了所有實(shí)現(xiàn)類展示,實(shí)際請(qǐng)合理利用 Show Parents 和 Show Implementations 菜單。
3、查看類結(jié)構(gòu)


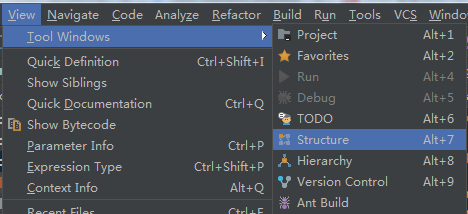
如上圖所示,IDEA 中也有 Eclipse 中 outline 的面板,叫作:Structure,有了這個(gè)面板,可以快速瀏覽一個(gè)類的大綱,也可以快速定位到類的方法、變量等。
也可以使用快捷鍵 Alt + 7 調(diào)出這個(gè)面板。
4、源碼統(tǒng)計(jì)


如圖所示,棧長(zhǎng)在 IDEA 中裝了一個(gè) Statistic 插件,這個(gè)插件只支持 JDK 1.8+。
有了這個(gè)插件,它可以在項(xiàng)目中按文件類型進(jìn)行代碼的行數(shù)、數(shù)量、大小統(tǒng)計(jì)。這樣你就能知道整個(gè)源碼的總體數(shù)量,你也可以把已經(jīng)閱讀的做統(tǒng)計(jì),慢慢實(shí)現(xiàn)源碼閱讀的攻破。
熟練的運(yùn)用 IDEA 中各個(gè)小技巧,讓閱讀跟蹤源碼變得更輕松。
總結(jié)
到此這篇關(guān)于Intellij IDEA 閱讀源碼的 4 個(gè)絕技(必看)的文章就介紹到這了,更多相關(guān)intellij idea 閱讀源碼內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. CSS hack用法案例詳解3. XML入門的常見問題(四)4. HTML5 Canvas繪制圖形從入門到精通5. CSS可以做的幾個(gè)令你嘆為觀止的實(shí)例分享6. ASP 信息提示函數(shù)并作返回或者轉(zhuǎn)向7. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序8. html加css樣式實(shí)現(xiàn)js美食項(xiàng)目首頁示例代碼9. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效10. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備