文章列表

-
- 解決vue+router路由跳轉不起作用的一項原因
- 如下所示:Vue.use(Router)export default new Router({mode:’history’,routes: [ { path: ’/’, component: Login }, { path: ’/login’, component: Login }, {...
- 日期:2023-01-03
- 瀏覽:48
- 標簽: Vue

-
- Vue this.$router.push(參數)實現頁面跳轉操作
- 很多情況下,我們在執行點擊按鈕跳轉頁面之前還會執行一系列方法,這時可以使用 this.$router.push(location) 來修改 url,完成跳轉。push 后面可以是對象,也可以是字符串:// 字符串this.$router.push(’/home/first’)// 對象this.$r...
- 日期:2022-11-25
- 瀏覽:7
- 標簽: Vue

-
- Vue中this.$router和this.$route的區別及push()方法
- 官房文檔里是這樣說明的:通過注入路由器,我們可以在任何組件內通過this.$router訪問路由器,也可以通過this.$route訪問當前路由可以理解為:this.$router 相當于一個全局的路由器對象,包含了很多屬性和對象(比如 history 對象),任何頁面都可以調用其 push(), ...
- 日期:2022-09-30
- 瀏覽:10
- 標簽: Vue

-
- vue-route路由管理的安裝與配置方法
- 介紹Vue Router 是 Vue.js官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌。包含的功能有: 嵌套的路由/視圖表 模塊化的、基于組件的路由配置 路由參數、查詢、通配符 基于 Vue.js 過渡系統的視圖過渡效果 細粒度的導...
- 日期:2022-09-28
- 瀏覽:48
- 標簽: Vue

-
- keep-Alive搭配vue-router實現緩存頁面效果的示例代碼
- Vue工程中有些頁面需要有緩存。這個功能通過keep-alive組件實現,keep-alive組件可以使被包含的組件保留狀態,或避免重新渲染。在routes.js中定義路由,在路由中定義元信息(meta字段),需要緩存的頁面就需要在meta對象中定義一個字段,這里設置為keepAlive,設置為tr...
- 日期:2023-01-11
- 瀏覽:129
- 標簽: Vue

-
- 解決vue addRoutes不生效問題
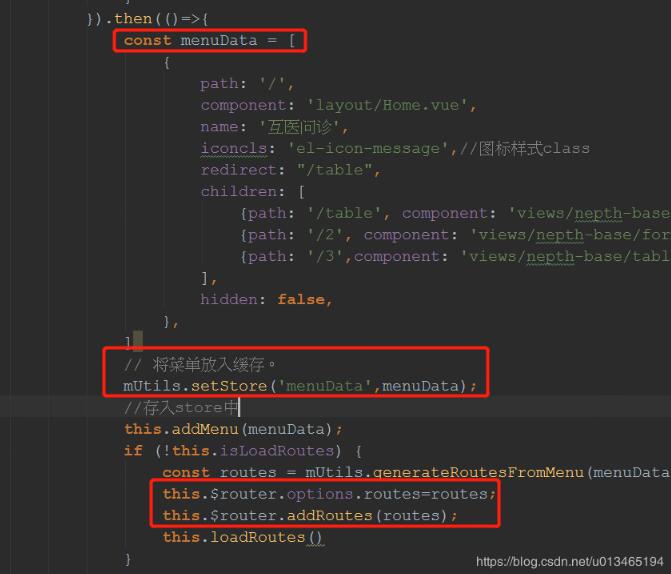
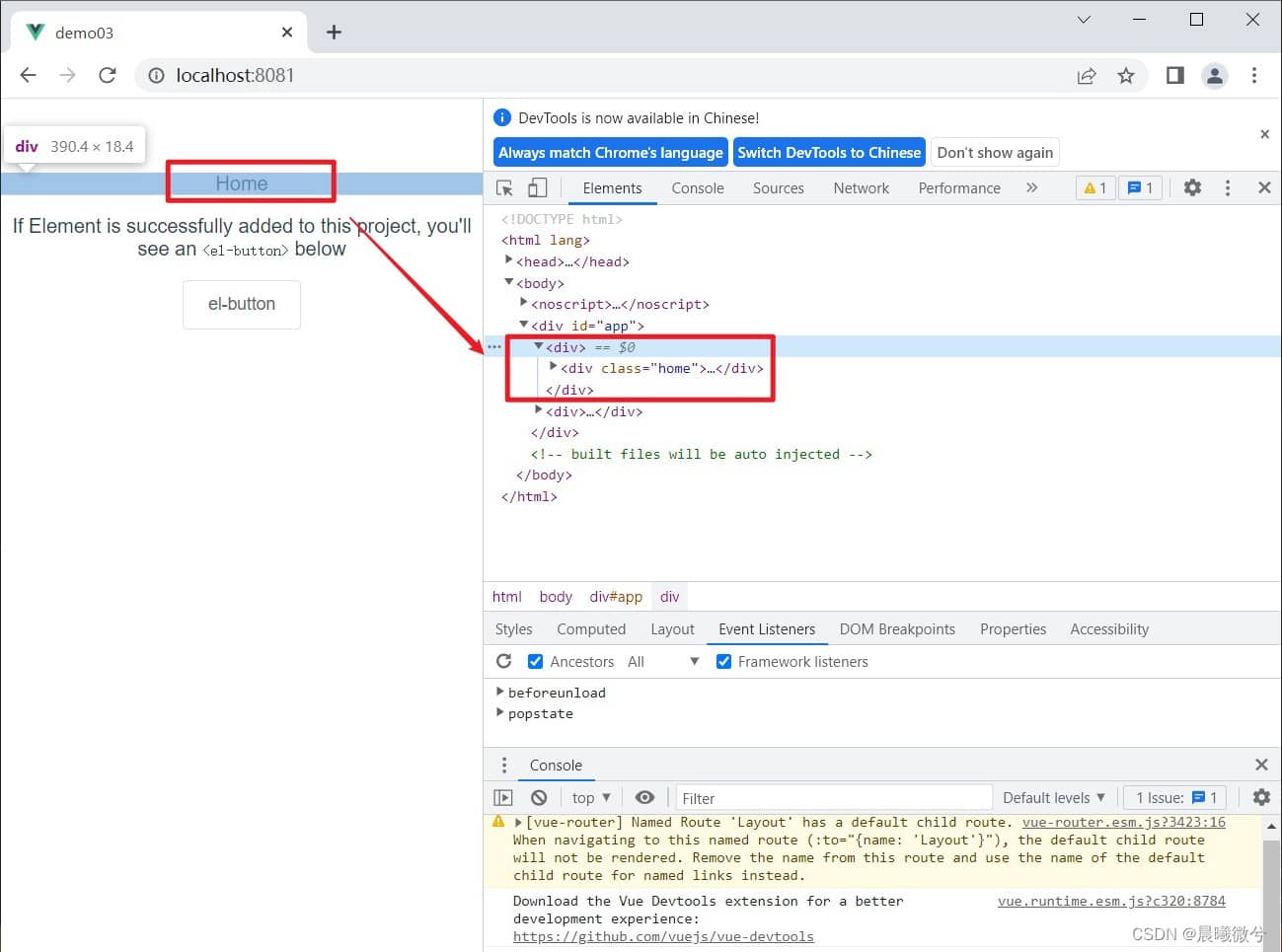
- 動態添加導航欄時,addRoutes不生效解覺1、在addroutes前,使用router.options.routes=XXXXX的方法手動添加2、使用作者的方法,在store里維護一個routes對象,然后使用這個對象遍歷生成側面導航欄補充知識:vue-router 動態添加路由 router....
- 日期:2022-12-17
- 瀏覽:98
- 標簽: Vue

-
- Vue-router路由該如何使用
- 一、說明Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 讓構建單頁面應用變得易如反掌。包含的功能有: 嵌套的路由/視圖表 模塊化的、基于組件的路由配置 路由參數、查詢、通配符 基于Vue js過渡系統的視圖過渡效果 細粒度的導航控制 帶有自動激活的C...
- 日期:2022-10-03
- 瀏覽:45
- 標簽: Vue

-
- vue3使用vue-router的完整步驟記錄
- 前言對于大多數單頁應用程序而言,管理路由是一項必不可少的功能。隨著新版本的Vue Router處于Alpha階段,我們已經可以開始查看下一個版本的Vue中它是如何工作的。Vue3中的許多更改都會稍微改變我們訪問插件和庫的方式,其中包括Vue Router。一、第一步:安裝vue-routernpm ...
- 日期:2022-09-28
- 瀏覽:103
- 標簽: Vue

-
- Vue中router-view無法顯示的解決辦法
- 這篇文章主要給大家介紹了關于Vue中router-view無法顯示的解決辦法,router-view組件作為vue最核心的路由管理組件,在項目中作為路由管理經常被使用到,需要的朋友可以參考下
- 日期:2022-06-13
- 瀏覽:6
- 標簽: JavaScript

-
- CentOS雙網卡內外網配置 route 網卡別名詳解
- 今天小編為大家帶來的是CentOS雙網卡內外網配置 route 網卡別名詳解,希望對大家會有幫助,有需要的朋友一起去看看吧
- 日期:2022-06-06
- 瀏覽:157
排行榜

 網公網安備
網公網安備