文章詳情頁
bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼
瀏覽:234日期:2022-06-11 17:48:28
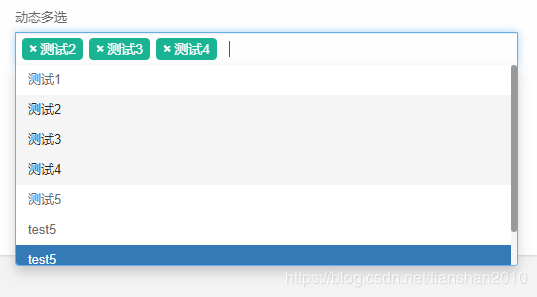
效果圖展示:

實(shí)現(xiàn)方式:
前端代碼:
<div> <label>動態(tài)多選</label> <select id="bsselect2ID" name="bsselect2ID" type="text" multiple data-live-search="true" > </select></div> .....<script th:inline="javascript"> var url = ctx + "demo/form/select2"; console.log(url) $(function() { var selectedValues = []; $("#bsselect2ID:selected").each(function(){ selectedValues.push($(this).val()); }); $("#bsselect2ID").selectpicker({ noneSelectedText : "請選擇" , //默認(rèn)顯示內(nèi)容 //placeholder:"請選擇",//默認(rèn)文字提示 // {#tags: true,//允許手動添加 #} allowClear: true,//允許清空 }); loadnetdatas2(); loadnetdatabs2(); //執(zhí)行此函數(shù),從后臺獲取數(shù)據(jù),拼接成option標(biāo)簽,添加到select的里面 //初始化刷新數(shù)據(jù) $(window).on("load", function() { $("#bsselect2ID").selectpicker("val", ""); $("#bsselect2ID").selectpicker("refresh"); }); }); //var category = $.trim($("#select2ID option:selected").val()); function loadnetdatabs2(){ $.ajax({url : url, //后臺controller中的請求路徑type : "GET",async : false,datatype : "json",success : function(results) { if(results){ var jsondata=results.data; //console.log(jsondata) var netnames =[]; console.log(jsondata.length) for(var i=0,len=jsondata.length;i<len;i++){ var netdata = jsondata[i]; console.log(netdata) //拼接成多個<option><option/> netnames.push("<option value=""+netdata.userId+"">" +netdata.userName+"</option>") } $("#bsselect2ID").html(netnames.join("")); //根據(jù)netID(根據(jù)你自己的ID寫)填充到select標(biāo)簽中 $("#bsselect2ID").selectpicker("val", ""); $("#bsselect2ID").selectpicker("refresh"); }},error : function() { alert("查詢出錯");} }); }; </script>后端實(shí)現(xiàn)代碼:
/** * 動態(tài)獲取下拉框內(nèi)容下拉框 */ @GetMapping("/select2") @ResponseBody public Map<String,Object> selectDynamic() { Map<String,Object> infoMap=new HashMap<>(); List<UsersModel> infoLists=new ArrayList<>(); System.out.println("開始選擇..."); for(UserFormModel user:users) { UsersModel userModel=new UsersModel(); userModel.setUserId(user.getUserId()); userModel.setUserName(user.getUserName()); infoLists.add(userModel); } infoMap.put("data", infoLists); return infoMap; }總結(jié)
以上所述是小編給大家介紹的bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對網(wǎng)站的支持!
如果你覺得本文對你有幫助,歡迎轉(zhuǎn)載,煩請注明出處,謝謝!
標(biāo)簽:
Ajax
相關(guān)文章:
1. 在Vue中使用Select選擇器拼接label的操作2. vue之elementUi的el-select同時獲取value和label的三種方式3. vue中v-model對select的綁定操作4. Ajax獲取php返回json數(shù)據(jù)動態(tài)生成select下拉框的實(shí)例5. java中下拉框select和單選按鈕的回顯操作6. 對Javascript和select部件的結(jié)合運(yùn)用7. ASP中if語句、select 、while循環(huán)的使用方法8. ASP中SELECT下拉菜單同時獲取VALUE和TEXT值的實(shí)現(xiàn)代碼9. vue中echarts的用法及與elementui-select的協(xié)同綁定操作10. 基于selenium及python實(shí)現(xiàn)下拉選項(xiàng)定位select
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備