vue學(xué)習(xí)筆記之Vue中css動畫原理簡單示例
本文實例講述了Vue中css動畫原理。分享給大家供大家參考,具體如下:
當(dāng)transition包裹了一個元素之后,vue會自動分析元素的css樣式,構(gòu)建動畫流程。
so,我們需要定義style。
vue中的css動畫,其實就是某一個時間點,給元素再增加了一個css樣式體現(xiàn)的。
v-if、v-show、動態(tài)組件 都可以實現(xiàn)過渡效果。
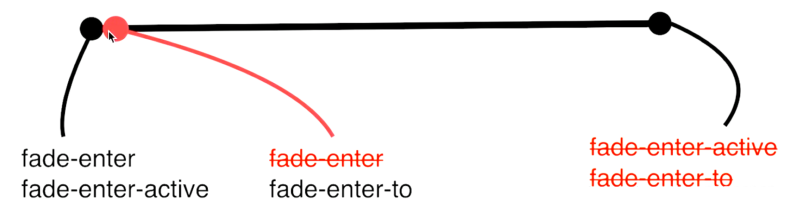
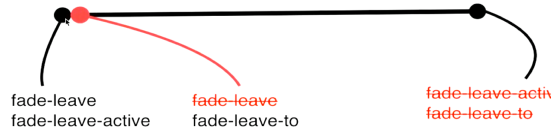
如果沒有給transition定義name,vue中默認是.v-enter、.v-leave-to。


<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Vue中css動畫原理</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <style> .fade-enter, .fade-leave-to { opacity: 0; } .fade-enter-active, .fade-leave-active { transition: opacity 1s; } </style></head><body><div id='app'> <transition name='fade'> <div v-if='show'>hello world!</div> </transition> <button @click='handleBtnClick'>change</button></div></body></html><script> var vm = new Vue({ el: ’#app’, data: { show: true }, methods: { handleBtnClick: function () {this.show = !this.show } } })</script>
運行結(jié)果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
希望本文所述對大家vue.js程序設(shè)計有所幫助。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備