基于html+css+js實(shí)現(xiàn)簡易計(jì)算器代碼實(shí)例
使用html+css+js實(shí)現(xiàn)簡易計(jì)算器,
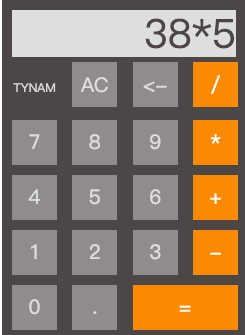
效果圖如下:

html代碼如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>calculator</title> <link rel='stylesheet' type='text/css' href='http://m.lshqa.cn/bcjs/style.css' rel='external nofollow' > <script type='text/javascript' src='http://m.lshqa.cn/bcjs/contain.js'></script> <title>Document</title></head><body> <div class='calculator'> <form name='calculator'> <input type='text' value=''> <br> <input type='button' value='TYNAM'> <input type='button' value='AC' onclick='cleardisplay();'> <input type='button' value='<-' onclick='del();'> <input type='button' value='/' onclick='get(this.value);'> <br> <input type='button' value='7' onclick='get(this.value);'> <input type='button' value='8' onclick='get(this.value);'> <input type='button' value='9' onclick='get(this.value);'> <input type='button' value='*' onclick='get(this.value);'> <br> <input type='button' value='4' onclick='get(this.value);'> <input type='button' value='5' onclick='get(this.value);'> <input type='button' value='6' onclick='get(this.value);'> <input type='button' value='+' onclick='get(this.value);'> <br> <input type='button' value='1' onclick='get(this.value);'> <input type='button' value='2' onclick='get(this.value);'> <input type='button' value='3' onclick='get(this.value);'> <input type='button' value='-' onclick='get(this.value);'> <br> <input type='button' value='0' onclick='get(this.value);'> <input type='button' value='.' onclick='get(this.value);'> <input type='button' value='=' onclick='calculates();'> </form> </div> </body></html>
CSS代碼如下:
* { border: none; font-family: ’Open Sans’, sans-serif; margin: 0; padding: 0;}.calculator { background-color: #fff; height: 600px; margin: 50px auto; width: 600px;}form { background-color: rgb(75, 70, 71); padding: 5px 1px auto; width: 245px;}.btn { outline: none; cursor: pointer; font-size: 20px; height: 45px; margin: 5px 0 5px 10px; width: 45px; }.btn:first-child { margin: 5px 0 5px 10px;}#display { outline: none; background-color: #dededc; color: rgb(75, 70, 71); font-size: 40px; height: 47px; text-align: right; width: 224px; margin: 10px 10px auto;}.number { background-color: rgb(143, 140, 140); color: #dededc;}.operator { background-color: rgb(239, 141, 49); color: #ffffff;}.equal{ width: 105px;}.txt{ font-size:12px; background: none;}
JS代碼如下:
/* display clear */ function cleardisplay() { document.getElementById('display').value = '';}/* del */function del() { var numb = ''; numb = document.getElementById('display').value; for(i=0;i<numb.length;i++) { document.getElementById('display').value = numb.substring(0,numb.length-1); if(numb == ’’) { document.getElementById('display').value = ’’; } }} /* recebe os valores */function get(value) { document.getElementById('display').value += value; } /* calcula */function calculates() { var result = 0; result = document.getElementById('display').value; document.getElementById('display').value = ''; document.getElementById('display').value = eval(result);};
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python如何實(shí)現(xiàn)感知器的邏輯電路2. JS實(shí)現(xiàn)表單中點(diǎn)擊小眼睛顯示隱藏密碼框中的密碼3. JS錯(cuò)誤處理與調(diào)試操作實(shí)例分析4. asp讀取xml文件和記數(shù)5. python基于scrapy爬取京東筆記本電腦數(shù)據(jù)并進(jìn)行簡單處理和分析6. 原生js實(shí)現(xiàn)的觀察者和訂閱者模式簡單示例7. Python ellipsis 的用法詳解8. 在終端啟動(dòng)Python時(shí)報(bào)錯(cuò)的解決方案9. vue實(shí)現(xiàn)移動(dòng)端返回頂部10. xml中的空格之完全解說

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備