文章詳情頁
CSS3使用過度動畫和緩動效果案例講解
瀏覽:60日期:2022-06-02 15:13:55
transition過渡:
四個小屬性
- transition過度屬性是CSS3濃墨重彩的特性,過度可以為一個元素在不同樣式之間變化自動添加“補間動畫”

- 兼容性IE10開始兼容,移動端兼容良好
- 曾幾何時,網頁上的動畫特效基本都是由JavaScript定時器實現的,現在逐步改為使用CSS3過度
- 優點:動畫更細膩,內存開銷小
- transition屬性有4個要素:
transition:width 1s linear 0s;(什么屬性要過度、動畫時長、變化速度曲線、延遲時間)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>動畫過渡</title> <style>.box { width: 200px; height: 200px; background-color: black; transition: width 5s linear 0s;}.box:hover { width: 500px;} </style></head><body> <div> </div></body></html>就是需要過渡的的加屬性值transition,第一個值為變化的屬性
哪些屬性可以參與過渡
- 所有數值類型的屬性,都可以參與過渡,比如width、height、left、top、border-radius
- 背景顏色和文字顏色都可以被過渡
- 所有變形(包括2D和3D)都可以被過渡
all:
- 所有的屬性都要參與過渡,可以寫all
transition:all 5s linear 0s;
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>動畫過渡</title> <style>.box { width: 200px; height: 200px; background-color: black; transition: width 5s linear 0s;}.box:hover { width: 500px;}.box1{ width: 200px; height: 200px; background-color: blue; transition: all 5s linear 0s;}.box1:hover { width: 400px; height: 200px; background-color: greenyellow; border-radius: 50%;} </style></head><body> <div></div> <div></div></body></html>過渡的緩動效果:
緩動參數
- transition的第三個參數就是緩動參數,也就是變化速度曲線
transition:width 1s linear 0s;
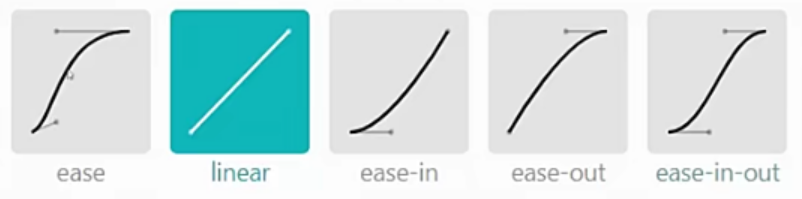
常用的緩動參數

子屬性
transition-timing-function:ease;
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>動畫過渡</title> <style>* { margin: 0; padding: 0;}.box1 { border:1px solid black;}.box1 p{ width: 50px; height: 50px; background-color: blue; position: relative; left: 0; margin-bottom: 10px; transition: left 5s linear 0s;}.box1 p:nth-child(2) { transition-timing-function: ease;}.box1 p:nth-child(3) { transition-timing-function: ease-in;}.box1 p:nth-child(4) { transition-timing-function: ease-out;}.box1 p:nth-child(5) { transition-timing-function: ease-in-out;}.box1:hover p { left: 100px;} </style></head><body> <div><p></p><p></p><p></p><p></p><p></p> </div></body></html>貝塞爾曲線:
- 網站https://cubic-bezier.com/可以生成貝塞爾曲線,可以自定義動畫緩動參數

到此這篇關于CSS3使用過度動畫和緩動效果案例講解的文章就介紹到這了,更多相關CSS3使用過度動畫和緩動效果內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
排行榜

 網公網安備
網公網安備